
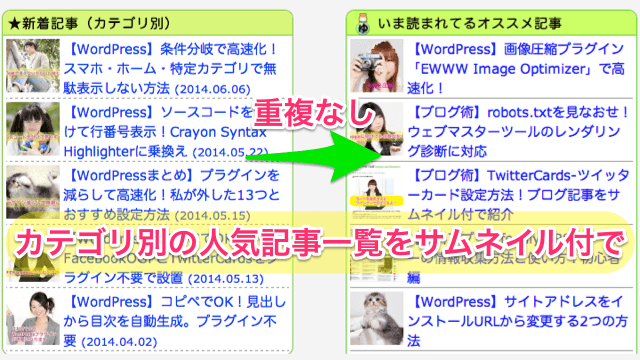
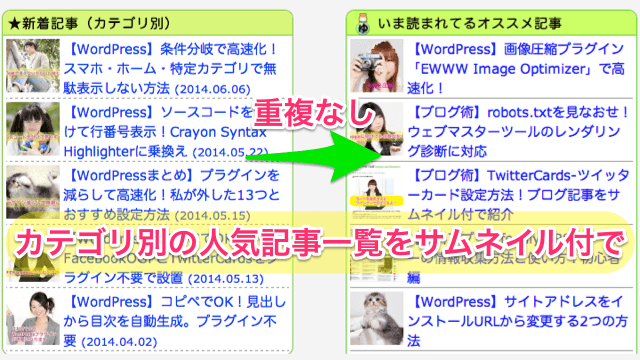
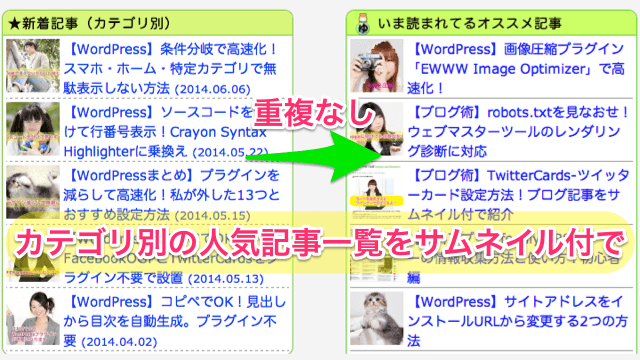
WordPressプラグイン「Popular Posts」で、カテゴリー別のサムネイル画像付き人気記事一覧を表示する方法を紹介します。新着一覧との重複もなしです。訪問別PVアップ、直帰率の低下を期待できます。
ゆめぴょんです。こんちはっ(^^)/
WordPressで人気記事一覧を表示できる「Popular Posts」プラグインについては、過去にも何度か記事にしてきました。下記事も参考にしてみてください。
- WordPress Popular Postsでカテゴリ別サムネイルつき人気記事一覧!SEO対策にも
- WordPress Popular Postsでサムネイル画像付き人気記事一覧の表示方法
- 【WordPress】WPtouchとPopularPostsでスマホにサムネイル付のカテゴリー別人気記事を表示
- 【WordPress】スマホサイトの記事一覧を人気順にした理由と方法!SEO対策にもなる
今回は基本的な設置方法だけでなく、少しだけ応用した例も紹介します。
カテゴリー別の人気記事一覧を表示するメリット
人気記事一覧を表示しているブログは多いですが、これをカテゴリー別にするメリットは下のとおりです。
- 同じカテゴリーの人気記事を見れると、訪問者が記事を探しやすい
- 同じカテゴリーなら関連度も高いため、訪問別PV・回遊率が上がる
- 関連度の高い記事へのリンクは、内部リンク施策でSEO対策になる
ちなみに、人気記事一覧にサムネイル画像を付けると、見栄えもよくなるし、クリック率も上がるかもしれません。
また今回は、最新記事一覧や現在読んでいる記事は重複表示されないようにします。それにより、紹介できる記事も増えるのでオススメです。
WordPress Popular Postsプラグインの特徴・設置・活用方法
「WordPress Popular Posts」プラグインの特徴とできることは、下のとおりです。
- ページビュー(閲覧数)の高い記事順に表示できる
- 表示する記事数も自由自在
- タイトルだけでなく、サムネイルつきも可能。画像サイズも自由
- 24時間以内・過去7日間・1ヶ月間・全期間のページビュー順が可能
- 特定カテゴリーを選択可能
- 特定記事をのぞくことが可能
インストールと設定方法
WordPress管理画面の左メニュー「プラグイン」→「新規追加」で、「WordPress Popular Posts」を検索してインストールしてください。有効化するのも忘れずに。
設定は、管理画面の左メニュー「設定」→「WordPress Popular Posts」をクリックしてください。人気記事のPVなどを確認できます。
その上方の「ツール」リンクをクリックすると設定画面になります。デフォルト値で問題ありませんが、好みに応じて変更してください。
人気記事一覧を簡単に設置するには、左メニュー「外観」→「ウィジェット」でも可能ですが、今回はプラグインが用意しているPHP関数と、テンプレートタグを用いて実装してみます。
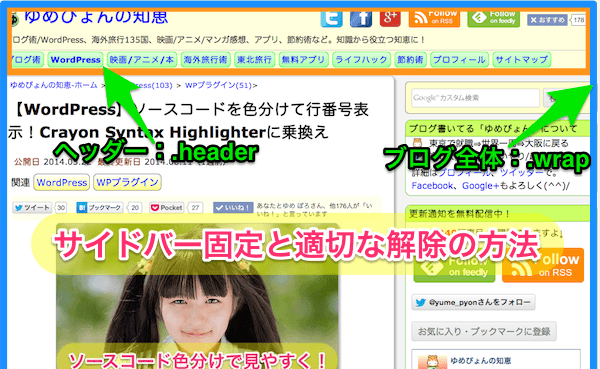
サイドバーにサムネイル付き人気記事一覧を表示
テーマファイルは、WordPressで最重要ファイルです。修正前には必ずバックアップをとってください。もし問題が起こったらすぐ元に戻してください。全て自己責任でお願いします。
「WordPress Popular Posts」をインストールした後で、下コードを表示したい場所にコピペしてください。サイドバーならテーマファイル「sidebar.php」です。
CSS(スタイルシート)はあくまでも例なので、あなたの好みに修正してください。サイドバー以外(記事下とか)に表示する場合も、CSSを修正した方がいいでしょう。
[html]
term_id;
for($i=1; $i
}
ob_start();
wpp_get_mostpopular(
‘range=daily&
order_by=views&
limit=10&
pid=’ . $ex_id . ‘&
cat=’ . $cate_ids . ‘&
post_html=”
“&
thumbnail_width=60&
thumbnail_height=60′ );
$popular = ob_get_clean();
echo “
★人気記事一覧
” . $popular;
}
?>
[/html]
人気記事一覧のカスタマイズ
上のコードでは、カスタマイズ可能な部分もあります。下のとおりです。
- 「range=daily」24時間以内。weekly、monthly、allも可
- 「limit=10」10記事を表示。好みの記事数にできる
- 「thumbnail_width=60」サムネイル画像の横幅。好みに変更可
- 「thumbnail_height=60」サムネイル画像の縦幅。好みに変更可
最新・新着記事一覧と重複しないように表示

上のコードはそのままでも、現在表示している記事はのぞいてくれます。
もう一歩ふみこんで、最新・新着記事の一覧とも重複しないようにも、簡単にできます。
ただしプラグインやウィジェットなどで新着を表示している場合は、記事idを取得するためのコードを新たに書く必要があります。あまり需要はなさそうなので今回は書きません。
新着記事一覧を自力コードで設置している人は、記事idを次のように取得するだけでOKです。ただし人気記事のコードより上方でないとダメです。
[php]
global $ex_id;
$ex_id = “1,2,3,4,5”;
[/php]
このようにグローバル変数で定義した「$ex_id」に、カンマ区切りで記事idを入力するだけで、人気記事一覧からのぞかれます。
下記事では、私が自作した最新・新着記事一覧のコードを紹介しています。ぜひ参考にしてください。プラグインを不要にする記事も読んでみてください。
そして、この記事で紹介してるコードを利用した場合、下のようになります。5行目と18行目にコードを追加しただけです。
[html]
★新着記事(カテゴリ別)
-
term_id;
- “;
if(has_post_thumbnail()) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id(),array(60,60));
echo ““;
}
echo “{$new_title} (” . get_post_time(‘Y.m.d’) . “)
for($i=1; $i
}
$newposts = get_posts( array(
‘category’ => $cate_ids,
‘posts_per_page’ => 5,
‘exclude’ => $post_id ));
foreach( $newposts as $post ):
setup_postdata( $post );
$ex_id .= ‘,’ . get_the_ID();
$new_title = get_the_title();
echo “
“;
endforeach;
wp_reset_postdata();
echo ‘
‘;
?>
[/html]
$post_idや、カテゴリー取得コードが人気記事の方と重複していますが、少し非効率なだけで表示には問題ありません。PHPがわかる人は、修正してみてください。
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- カテゴリ別の人気記事を表示して、訪問別PV・回遊率をアップ
- 関連記事で、Googleへ内部リンクアピール(SEO対策)できる
- サムネイル付きにすることにより、クリック率アップも
- 最新記事一覧や現在記事をのぞくと、無駄な重複リンクもなくせる
実は今回のしくみを利用して、このブログでは記事内で紹介している内部リンクについても、重複しないようにしています。その方法は別記事にて共有したいと思っています。
ゆめぴょんでした。ちゃおっ!