
ブログ記事で最後まで悩むのがタイトルです。今回はタイトルの文字数を自動カウントしてくれる機能を共有します。WordPressの投稿画面のタイトル入力欄にツイッターより高度な文字数カウンターが現れます。
ブログ記事を書くことに慣れて余裕がでてきたら、タイトル文字数などもこだわりたくなってきます。そんな時にこの機能があると、入力したタイトル文字数を数える手間が省けますよ。
ゆめぴょんです。こんちはっ(^^)/
タイトルの書き方については、いろんなブログで方法論が語られています。検索すればいくつも記事を見つけることができます。今回はタイトルの書き方ではなく文字数についてです。
ブログ記事のタイトルは何文字がベスト?
タイトルの文字数について、最近は大きく2つの考え方があるようです。
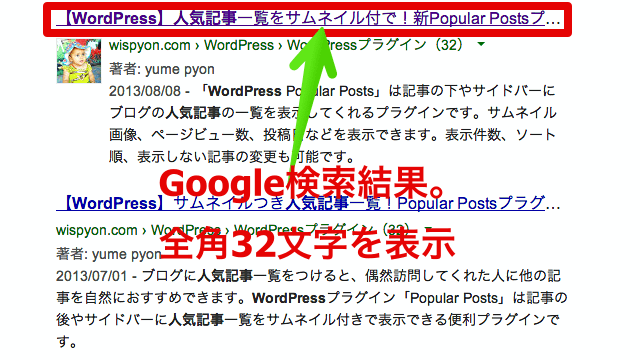
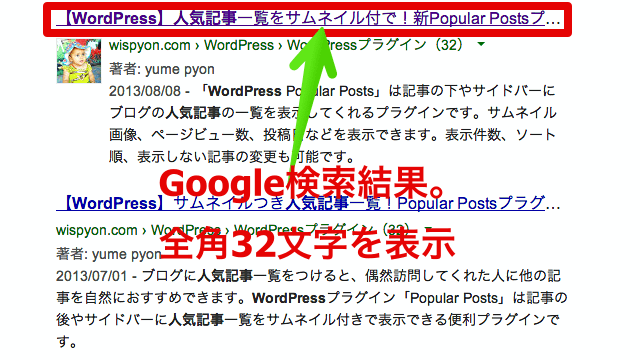
- Google検索で表示される、全角で約28文字以内(半角56文字くらい)
- ツイッター、Facebookでシェアされやすい、刺激的・説明調な長いタイトル
記事をアップして短期的には「2」のSNS(ソーシャルネットワーク)でのシェアが重要になってきます。Googleに好かれるようなキーワードを並べただけのタイトルはシェアされにくいです。
一方、持続的・中長期的には長すぎるタイトルでは、Google検索で表示されてもクリックされにくくなります。またタイトルを何度も変更するのも、SEO対策としては好ましくないと聞いたことがあります。
このような条件のもと、私が実践しているタイトルの文字数は「記事の内容を伝えきれるならタイトルは28文字以内。もっと効果的にできるなら40文字以内。キーワードは前半に!」です。次の記事も参考になります。
⇒記事タイトルのベストな文字数は? 8943記事のデータから探ってみた | Web担当者Forum
タイトル文字数カウンターを設置する方法

WordPress投稿画面でのみ使える機能です。専用エディターで投稿している場合は、そもそもカウンターが付いていることが多いので不要でしょう。
今回のタイトル文字数カウンターの特徴
この文字数カウンターの一番の特徴は、全角・半角の文字数を区別してカウントできることです。全角を「1文字」、半角は「0.5文字」としてカウントします。日本語タイトルは全角でのカウントが必須です。
ツイッターは全角・半角の区別なしに140文字以内の投稿です。しかしGoogle検索結果では半角なら65文字くらいだけど、全角では32文字しか表示されません。なのでタイトルを作る時も全角・半角を区別する必要があります。
タイトル文字数カウンターの設置
まず「jQuery」の設置が必須です。ブラウザから自分のブログのソースを出して「jquery」を検索してください。見つからなければ、次のコードを</body>タグの直前などに追加してください。詳しい設置方法は下リンクを参考にしてください。
[html]
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
[/html]
次にWordPressで最も重要なファイルの1つ「functions.php」への記述です。修正を加える前には必ずバックアップをとってください。そして問題が起こったらすぐに元に戻してください。修正は自己責任でお願いします。
下のPHPコードを「functions.php」の一番最後(?>の後)などにコピー&ペーストして保存するだけです。
[php]
[/php]
JavaScriptの部分はPHPコードの外に記述する必要があります。このコードをfunctions.phpの途中にコピペする場合は、1行目と最終行の「?>」は不要になります。慣れてない人は一番最後をオススメします。
まとめ:今日のゆめぴょんの知恵
私はブログ記事を「sublime text2」というエディタで書いています。その理由は、プログラム、HTML、WordPressテーマなど、何を書く場合も1つに統一できて便利だからです。
文字数カウンターは付いていますが、全角・半角の区別はありません。カスタマイズ方法を知ってる人はぜひ教えてください。ただタイトルは投稿画面で考えることが多いので、今回の機能は重宝しています。
ゆめぴょんでした。ちゃおっ!