
このブログではオリジナルのソーシャルボタンを設置して、サイト表示速度を高速化し、独自デザインによる差別化も行っています。今回はPCだけでなくスマホサイト用のシェア数付きSNSアイコンの設置方法も紹介します。
ゆめぴょんです。こんちはっ(^^)/
今回の記事はAPIではなく、下のWordPressプラグインを利用します。通常のソーシャルボタンのシェア数の表示は高速化の妨げになりますが、このWPプラグインではDBキャッシュを使うため高速表示できます。
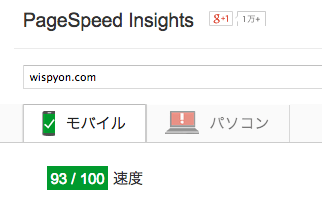
そのため、Webサイトやブログの表示が遅いという悩みから解消されて、スマホではPageSpeed93点を達成しました。PC版はまだまだですが。

ソーシャルボタンについては、いくつも記事を書いています。表示の高速化はSEO対策の1つでもあるので、できることから取り組んでいきましょう。
- 【Webサイト高速化】ソーシャルボタンを1つにまとめるコードを共有するよ
- 【Webサイト高速化】SNSソーシャルボタンをあと読み設定する方法とコードを紹介
- コピペでOK!ソーシャルボタン設置と追尾方法。プラグイン不要
- 【WordPress】WPtouchでソーシャルボタンやAdsense設置と日付表記の変更方法
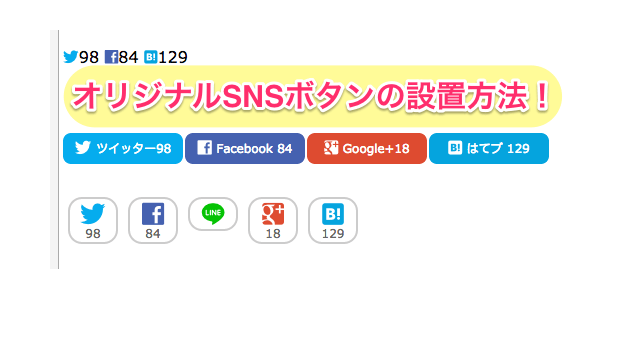
完成イメージ:SNSシェア数つきソーシャルボタン
ソーシャルボタンとして、ツイートボタン、Facebookのいいね!やシェアボタン、Google+1ボタン、はてなブックマーク(はてブ)ボタンに、feedlyやLINEを加えて表示しています。
このブログのソーシャルボタンは日々改良しているため、現時点(2014.9.4)のものを紹介します。
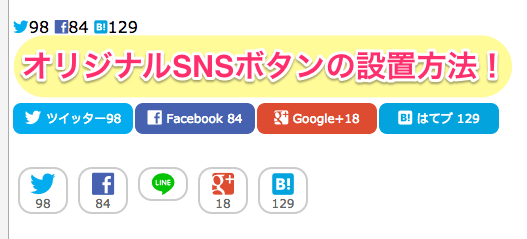
トップページ/ホームや、カテゴリー一覧などでは、下のようにSNSアイコンとカウンタ数を表示しています。

個別投稿記事では、記事上にシンプルなフラットデザイン風のソーシャルボタンを表示しています。もちろんSNSシェアのカウント数付きです。バイラルメディアの普及?により、オリジナルのSNSボタンもクリックされやすくなったと思います。

スマホサイト用のデザインでは、記事上も記事下にも自作のソーシャルボタンを設置しています。スマホサイトではPC以上に表示を高速化する必要があるので、通常のSNSボタンは一切読み込んでいません。

自作のSNSシェア数つきソーシャルボタンの設置方法
ツイートボタン、Facebookのシェア/いいね!ボタン、Google+1ボタン、はてなブックマーク(はてブ)のオリジナルボタンの設置方法を紹介します。
シェアのカウント数については、Pocket、LINEはAPIで取得できないため、今回は対象としません。LINEはリンクのみ紹介します。feedlyはソーシャルメディアではないし、少し改良中なので後日また別記事で書くつもりです。
また前提として、SNSアイコンは「Ligature Symbols」のWebフォントを利用しています。日本特有のはてブ、LINE、mixiなどにも対応してるし、空文字を使わないのでSEO対策にも配慮されているウェブフォントです。
いちおシンプルなスタイルシート/CSSも掲載しますが、設置環境によってはうまく表示されない場合もありますので、お好みで修正してください。
PC・スマホ共通!ホームなど記事一覧ページ用

PCでもスマホサイトでも、ホームやカテゴリ一覧ページでは、表示件数が多いので通常のソーシャルボタンは高速化の妨げになり、SEO対策にもマイナスです。
しかし「SNS Count Cacheプラグイン」を使えば、かなり高速化することができます。
WordPressのテーマ/テンプレートファイルの「index.php」などに、下コードをコピペするだけでOKです。Ligature Symbols以外のウェブフォントを利用している場合は、class等を書き換えてください。
[html]
twitter
facebook
hatenabookmark
[/html]
今回CSSはアイコンの色だけ設定しています。色、フォントサイズ、アイコンとシェア数との間隔などは、お好みのスタイルシートでデザインしてみてください。
はてブは、0カウントの場合も多いため、0の時はシェア数だけでなくアイコンも非表示にしています。ツイッター、Facebookいいねボタンなども同様にできます。
PCの個別の投稿記事用

フラットデザイン風にして、SNSアイコンにはWebフォント「Ligature Symbols」を利用しています。スタイルシートは自由に編集してください。
WordPressのテーマ/テンプレートファイルの「single.php」などに、下コードをコピペしてください。Ligature Symbols以外のウェブフォントを利用している場合は、class等を書き換えてください。
(2014.9.4 15:10修正)ツイッターリンクから2重に開く問題を解決(「onclick」を削除)。
(2014.9.5 07:10修正)$url_encodeと、$title_encodeが逆に定義されてたので修正。
[html]
[/html]
スマホサイトの個別の投稿記事用

スマホサイトでは、フラットデザイン風ではタップしにくいので、少し高さのあるアイコン風に仕上げました。LINEボタンはPCでクリックしてもうまくシェアできないので、スマホやタブレットでのみ表示するのがおすすめです。
またPC版と違い、スマホ版ではSNSアイコンを単独で表示することもあるため、アイコンごとにCSS用のclassを設定しています。
スマホ用のWordPressのテーマ/テンプレートファイルの「single.php」などに、下コードをコピペして利用してください。テーマ切替プラグインが便利です。レスポンシブサイトの場合は、下記事の条件分岐を使う方法もあります、
◆【WordPress】条件分岐で高速化!スマホ・ホーム・特定カテゴリで無駄表示しない方法
(2014.9.4 15:10修正)1.リンクから「target=”_blank”」を削除。2.はてブのリンク先を変更。
(2014.9.5 07:10修正)$url_encodeと、$title_encodeが逆に定義されてたので修正。
[html]