
WordPressプラグイン「WPtouch」は、ブログを簡単にスマホ対応にできます。今やスマホ最適化は必須ですし、Googleにも評価されます。今回はサムネイル、アドセンス、アクセス解析などの設置方法などを紹介します。
ゆめぴょんです。こんちはっ(^^)/
このブログを開設してからすぐに「WPtouch」も導入してスマホ対応しました。当時にガラケー(フィーチャーフォン・従来の携帯電話)にも対応させました。その時の記事も参考にしてください。
しかしWPtouchでは満足できない部分があったため、しばらくはPC版と同じデザインで表示させていました。その後、特にスマホからのアクセスが減ったわけではなかったのですが、スマホ用テーマ作成には時間がかかりそうなので、再びWPtouchに戻しました。
「WPtouch」プラグインのインストールと設定方法

WordPress管理画面の「プラグイン」→「新規追加」で「WPtouch」を検索してください。見つけたらインストールした後で、有効化してください。
この時点でスマホからアクセスしてみると、PC版とは違ったシンプルな見え方に変わっているのがわかると思います。PCからスマホ用を確認したい場合は、Chrome、Firefox、Operaなら拡張機能(アドオン)を使うと便利です。
設定方法
WordPress管理画面の「設定」→「WPtouch」をクリックします。まず一番上のWPtouch Languageで「Japanese」を選んでください。そして一番下の「Save Options」ボタンをクリックしてください。
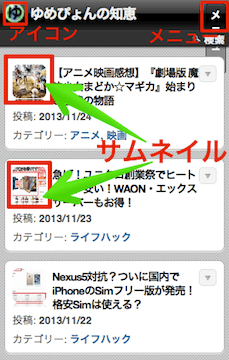
カレンダーをサムネイル画像に変更
トップページ(ホーム)の記事一覧では、標準ではカレンダーが表示されていますが、これを簡単にサムネイル画像に変更できます。
設定画面の「記事一覧オプション」のプルダウンメニューの「カレンダーアイコン」をクリックして「記事のサムネイルまたは指定画像を投稿」に変更するだけです。
Googleアドセンスとアナリティクスの設置
通常モードではアドセンスもアナリティクスも設置されていません。特にアクセス解析のGoogle Analyticsは、スマホ用で見た時だけカウントされなくなるので、必要な人はすぐに設置しましょう。私も1ヶ月間くらいノーカウントでした。
WPtouch設定画面の「Advertising Service」を見つけてください。真ん中より少し下です。
Googleアドセンス(広告)を設置したい場合は、プルダウンで「Adsense」を選択してから「Google Adsense Publisher ID」の入力欄に「pub-」を含むあなた固有のコードを入力するだけです。
この広告はタイトルと記事の間に表示されます。もし記事の一番下にも設置したい場合は、「Stats&カスタムコード」の入力欄にアドセンスのコードを直接記述することも可能です。
そしてGoogle Analyticsを設置したい場合も、この「Stats&カスタムコード」の入力欄にコードをコピペすればいいです。
グーグルアナリティクスのトラッキングコードの取得方法は、上で紹介した「えっスマホのAnalytics、低すぎ!」の記事に書いていますので参考にしてください。アナリティクスは下記事も参考にどうぞ。
アイコン画像を変更する方法

トップページや、メニューでのアイコンを変更したい場合は、まず表示したいアイコンを用意してください。59×60サイズのPNG画像が推奨です。ファイル名はアイコン名になるので、わかりやすい名前がおすすめです。
設定画面の「アイコンの追加」から「アップロード」してください。するとアイコンが追加されます。そのアイコンをクリックしないように。削除されてしまうので。
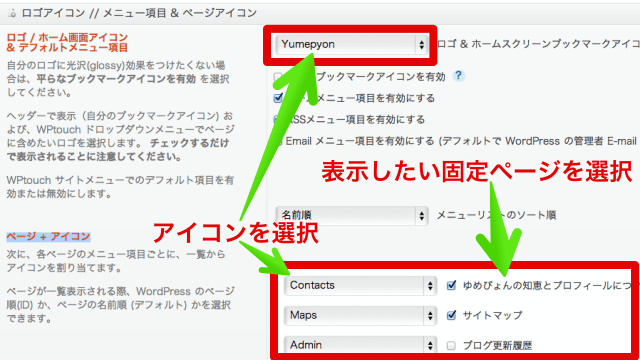
まずトップページのアイコンです。少し下の「ロゴ / ホーム画面アイコン」の「ロゴ & ホームスクリーンブックマークアイコン」のプルダウンメニューから先ほど「アップロード」したアイコンを選択してください。
次にメニューで表示する固定ページのアイコンも変更できます。これは固定ページを作っている場合のみ有効です。
「ページ + アイコン」の右側で、全ての固定ページが表示されていると思います。メニューで表示したい固定ページをチェックしてください。そして左側のプルダウンでその固定ページのアイコンを選択できます。
全ての設定後には、一番下の「オプションを保存」ボタンをクリックしないと保存されないので注意してください。
まとめ:今日のゆめぴょんの知恵
ブログによってはスマホからのアクセス率が50%近いとこもあるらしいです。私のブログでも、週末はスマホからの訪問が多くて全体の35%くらいになります。スマホ対応したので、今後はもっと増えるのかもと期待しています。
ゆめぴょんでした。ちゃおっ!


