WordPressでブログを作成していると、スマホとタブレットとPCや、記事とホーム、カテゴリ別などで条件分岐して表示したい内容がでてきます。今回はその方法をいろいろ紹介します。
ゆめぴょんです。こんちはっ(^^)/
このブログは現時点(2014.6.6)では「スマホ」と「PC&タブレット」をそれぞれ自作テーマで表示しています。テーマ作成時の記事は下のとおりです。
今回は「スマホ・タブレット・PC」だけでなく「記事・固定ページ・ホーム・アーカイブページ」「カテゴリー・タグ別」「ログインユーザー(管理者)のみ」への出し分け設定も紹介します。
条件分岐を上手く使えば、無駄なコードを読み込まずに表示の高速化もはかれます。多用は禁物ですが。このブログでの活用方法を例に出して、説明・共有したいと思います。
記事・固定ページ・ホーム・アーカイブページによる条件分岐

まずは一番基本的な条件分岐です。このブログでは、記事・固定ページと、ホームなどそれ以外のページでは、次のような点で表示内容を切り替えています。
- 記事・固定ページのみ:左サイドのSNS追尾ボタン
- 記事・固定ページのみ:右サイドバーの新着と人気記事の一覧
- 記事・固定ページのみ:右サイドバーのZenback
- 記事・固定ページのみ:記事下に執筆者
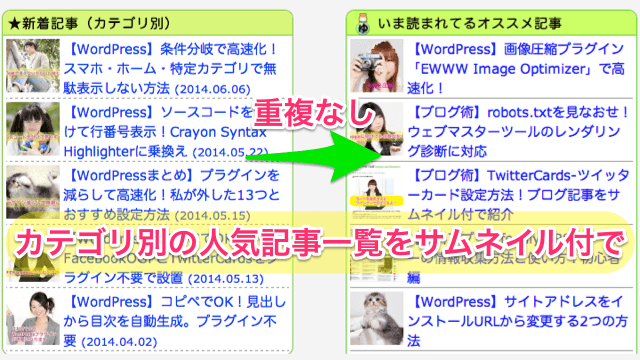
- 記事・固定ページのみ:記事下に関連カテゴリの人気記事一覧
- 記事ページのみ:記事下に関連ないカテゴリの人気記事一覧
- 記事・固定・カテゴリページのみ:パンくずリスト
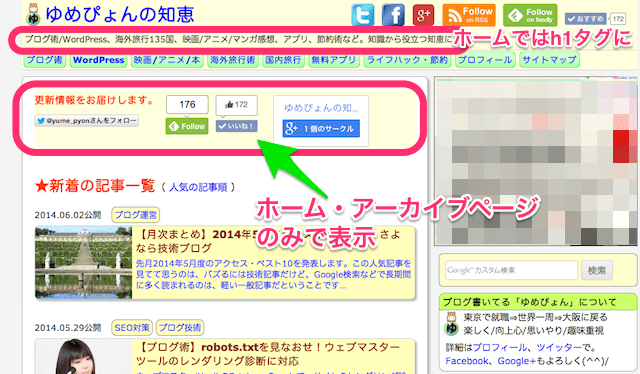
- ホーム・アーカイブページ:記事一覧より上にSNS・feedlyへのリンク
- ホーム・アーカイブページ:新着記事一覧の下に「もっと見る」とページャー
- ホーム・アーカイブページ:新着記事一覧の下に関連カテゴリの人気記事一覧
さらに見えないh1タグの部分でも、次のような点で出し分けています。descriptionのmetaタグなど細かい点はもっとありますが、今回はここまでにしときます。
- 記事・固定ページのみ:h1タグはタイトル
- ホームのみ:h1タグはサブタイトル
- カテゴリーなど:h1タグは「カテゴリ名」+「おすすめ記事一覧」等
それぞれの設置方法については、下記事を参考にしてください。
- コピペでOK!ソーシャルボタン設置と追尾方法。プラグイン不要
- 【WordPress】サムネイル付の新着記事一覧をカテゴリー別でプラグイン不要で表示する方法
- WordPress Popular Postsでカテゴリ別サムネイルつき人気記事一覧!SEO対策にも
- Zenbackが非同期対応して20%も高速化!更にページビュー増が期待できるかも
- 【WordPress】パンくずリスト設置方法!プラグイン不要。複数カテゴリから選択可に
- 【Web制作】feedlyとlivedoorのRSS登録ボタン設置方法
- jQueryのautopagerで次ページを画面遷移なしで自動読込みする方法
- 【WordPress】ページネーションの自動生成でSEO対策!プラグイン不要
ページの種類による条件分岐の方法

これはWordPressで用意されている標準関数を使えば、簡単に実装できます。例えばホームでのみ表示したい内容は、次のように書くだけです。
[html]
[/html]
同じように、記事・固定ページ・アーカイブページなどで条件分岐するには、上の1行目を次のような関数に変えるだけで可能です。
- ホーム「is_home()」
- 記事「is_single()」
- 固定ページ「is_page()」
- カテゴリ一覧ページ「is_category()」
- タグ一覧ページ「is_tag()」
- 年月日ページ「is_date()」
- アーカイブ全般(カテゴリ・タグ・年月日)「is_archive() 」
- 検索結果ページ「is_search()」
- 404ページ「is_404()」
これ以外にもたくさんあります。全て確認したい人は、下の公式Wikiをご確認ください。
⇒条件分岐タグ – WordPress Codex 日本語版
スマホ・タブレット・PCなどデバイス端末による条件分岐
次は少し面倒ですが、今もっとも重要だと思われる条件分岐についてです。
私のこのブログは「スマホ」と「PC&タブレット」は自作テーマを使っていて、全体的に全く違う表示内容になっています。特に大きな点は次のとおりです。
- スマホのみ:SNSボタン・feedlyリンクなどを極力減らしている
- スマホのみ:サイドバー、追尾ボタンなどは表示しない
- スマホのみ:カテゴリーリンク、検索などは隠している
- スマホのみ:新着・人気記事の一覧を減らすか表示しない
- スマホのみ:Zenback・広告などは極力減らしている
- スマホのみ:無駄なHTML・CSS・JavaScriptコードは極力減らしてる
デバイス端末による条件分岐の方法
まずは私が「スマホ」と「PC&タブレット」を別テーマで扱っている方法ですが、WordPressプラグイン「Multi Device Switcher」を利用しています。下記事を参考にしてください。類似プラグインの比較記事へのリンクも掲載しています。
「Multi Device Switcher」は通常はAndroidタブレットはスマホとして判定されますが、その対策方法についても記載しています。
WordPressプラグインを利用しない場合や、簡易レスポンシブ、モバイル端末への対応箇所が少ない場合などは、次のような条件分岐関数も用意されています。
[html]
[/html]
しかし多くの人は、上の関数を使えないと思います。なぜなら「スマホ&タブレット」となっているからです。
そこでよく利用されているのが「is_mobile()」という条件分岐関数を自作して「スマホのみ」「タブレット&PC」に分ける方法です。整理すると次のようになります。
- wp_is_mobile():標準関数。「スマホ&タブレット」と「PCのみ」
- is_mobile():自作関数。「スマホ」「タブレット&PC」
自作コードはあちこちで紹介されていますが、元記事はわかりません。よく見る下のブログから、そのまんまコピペさせていただきました。ありがとうございます。
[php]
//スマホのみ条件分岐
function is_mobile(){
$useragents = array(
‘iPhone’, // iPhone
‘iPod’, // iPod touch
‘Android.*Mobile’, // 1.5+ Android *** Only mobile
‘Windows.*Phone’, // *** Windows Phone
‘dream’, // Pre 1.5 Android
‘CUPCAKE’, // 1.5+ Android
‘blackberry9500’, // Storm
‘blackberry9530’, // Storm
‘blackberry9520’, // Storm v2
‘blackberry9550’, // Storm v2
‘blackberry9800’, // Torch
‘webOS’, // Palm Pre Experimental
‘incognito’, // Other iPhone browser
‘webmate’ // Other iPhone browser
);
$pattern = ‘/’.implode(‘|’, $useragents).’/i’;
return preg_match($pattern, $_SERVER[‘HTTP_USER_AGENT’]);
}
[/php]
◆【WP初心者向け】is_homeとis_mobileを使ってカスタマイズの幅を広げよう!
◆WordPressのis_mobile関数を使って、スマホとパソコン+タブレットで別々のコンテンツを表示させる方法 | i商店β
設置方法はWordPressテーマファイル「functions.php」に追記してください。修正前には必ずバックアップをとってください。もし問題が起こったらすぐ元に戻してください。全て自己責任でお願いします。
そして下のように書くと「スマホ」「タブレット&PC」を出しわけできます。
[html]
[/html]
ただし「W3 Total Cache」などページキャッシュのプラグインを利用している場合は、スマホ向けのキャッシュを無効にする設定が必要になります。下記事の「スマホ対策」を参照してください。
特定カテゴリーやタグによる条件分岐
ある特定のカテゴリーやタグによって、表示内容や広告を切り替えたい場合もあると思います。私は下のような出しわけを利用しています。
- 技術系の記事のみ:ソースコード表示プラグインのCSS・JS・フォント読込み
- カテゴリーにより一部の広告を切り替えている
- アドセンスを表示しない広告カテゴリーを作成(予定)
ソースコード表示プラグイン「Crayon Syntax Highlighter」の関連ファイルは多いので、不要記事で読み込まないのは特にスマホでは効果大です。
◆【WordPress高速化】プラグインのCSS・JavaScriptを削減・圧縮・まとめる方法
Google Adsenseは規約が厳しいので、書けない記事があります。そんな記事を1つのカテゴリーにまとめて、アドセンス以外の広告を出すことも可能です。@peter0906さんとのやりとりで思いつきました。
@yume_pyon ほぼそのやり方でやってます。ループのページの場合は表示前に該当記事があるかどうかを探して、あれば、AdSense以外を表示するようにしています。処理が増えますけどね^^;
— 松本 博樹 (@peter0906) June 3, 2014
特定カテゴリー・タグによる条件分岐の方法
- 特定カテゴリー。記事ページでは「in_category(7)」「in_category(‘blog’)」
- 特定カテゴリー。アーカイブページでは「is_category(‘7’)」「is_category(‘blog’)」
- 特定タグ。記事ページでは「has_tag(‘blog’)」
- 特定タグ。アーカイブページでは「is_tag(‘blog’)」
カテゴリー、タグとも、記事とアーカイブページでは違う条件分岐関数になるので間違えないように。特に「in」と「is」は読み間違えやすそうなので要注意です。
引数には、カテゴリーの場合はID値、スラッグ名、名前。タグでは、スラッグ名を使います。
複数のカテゴリー・タグを指定する場合は、「array(1,2,3)」や「array( ‘blog’,’wp’,’plugin’ )」などを引数にすればいいです。
[html]
[/html]
ログインユーザー・管理者のみに条件分岐
これはかなり特殊な場合です。ブログを編集する権限を持つ人が、WordPressにログインしている場合にだけ、見ることのできる内容を設定できます。
主にテーマ編集中などのデバッグで役立ちます。次のような条件分岐になります。下のブログを参考にしました。ありがとうございます。
[html]
[/html]
⇒[WordPress]稼働中のテーマに手を加えたい時に!囲った部分がログインユーザにしか見えなくなるテンプレートタグ|ウェビメモ
ちなみに私がテーマを作成する時には、WordPressプラグイン「Theme Test Drive」にかなりお世話になりました。
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- ページ、デバイス、カテゴリなどにより条件分岐が可能
- うまく条件分岐を使えば、軽量化・高速化が可能
- スマホ・タブレット・PCの条件分岐は自作関数が便利
- ログインユーザー・管理者だけが見える設定も可能
WordPressプラグインが増えてきたなぁと思ったら、下記事を読んで少しづつ身軽にしていきましょう!高速化にもつながると思います。
ゆめぴょんでした。ちゃおっ!