
WordPressの新テーマ・デザインに変更した時に、サイトマップについても人気記事順にしてみました。それに伴いずっと使ってたプラグインをまた1つ減らしました。そのカスタマイズ方法を紹介します。
ゆめぴょんです。こんちはっ(^^)/
このブログのWordPressテーマ(デザインやテンプレート)を自作第2弾に変更してから2週間が経ちました。アクセス解析でも目立った増減はないので、安心しています。主な特徴などについては下記事を参考にしてください。
サイトマップとは?人気記事順にした理由は?
上の記事内で書くのを忘れたのですが、サイトマップも少しカスタマイズしました。サイトマップとは、主に2種類あります。
1つめのサイトマップは、Googleなど検索エンジン用です。ウェブマスターツールに登録して、サイトやブログ内の全ページについて周知するためのファイルのことです。登録方法は下記事に書いています。
もう1つのサイトマップは、人間用のものです。サイトやブログ内の全ページ・全記事の一覧が掲載されたページです。どんなサイトでも見かけると思います。
WordPressのサイトマップやプラグインについて
WordPressは主にブログを扱うためのCMSなのに、サイトマップ機能が標準では付いてません。というか、その部分もテーマなどで自由にカスタマイズできる仕様になっていると言った方が正しいのかもしれませんね。
私も最初使ってた標準テーマや、一昨年に自作したテンプレート群でも、ずっと「PS Auto Sitemap」というWordPressプラグインを便利に利用してきました。
このプラグインは設定も簡単だし、一度設置するとあとは放置状態でも、新着記事をリアルタイムで追加してくれます。あまりに簡単すぎて設置してることすら忘れてしまい、前回テーマ更新時には、CSS最適化を失念したほどです(笑)
スマホで見づらかったことも気になってたので、今回の自作テーマではデザインも含めて少し改良しました。
サイトマップを人気記事順にした理由とは?
最大の理由は、今まで放置状態でアクセスもジリ貧だったサイトマップのページを生き返らせたかったからです。ちょうど人気記事ランキングのページも作りたかったので、サイトマップで実現してみました。
もう1つ後づけの理由として、Googleなど検索エンジンに、より読まれている記事のクロールをお願いしたいというのもあります。これは気持ちの問題だけですが。
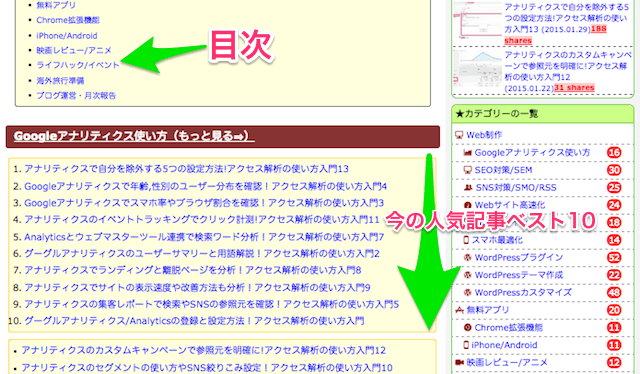
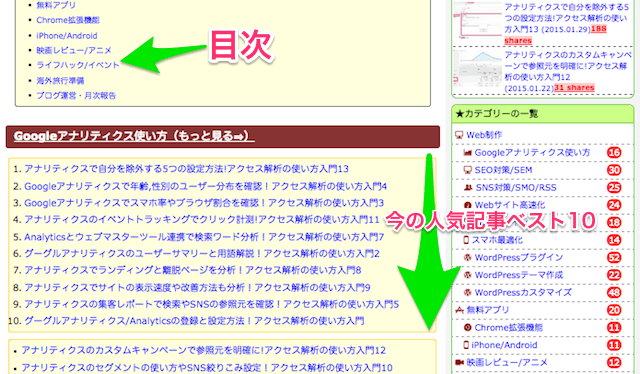
それらの理由から、サイトマップにはカテゴリへの目次もつけて、カテゴリの順番もWordPressに任せるのではなく、自分で設定できるようにしました。
サイトマップを人気記事順にする方法
まずは下リンクの完成形を見てください。カテゴリ別にして、それぞれ人気順にベスト10記事を並べています。11記事目からは新しい記事から順番です。
もちろん今後記事が増えても、自動的に新着記事もランキングに追加されていきます。このようなサイトマップの設置方法を順に紹介します。
1.WordPressプラグイン「Popular Posts」を導入
まずは多くの人が利用しているプラグイン「PS Auto Sitemap」は、有効化を解除してください。また元に戻すこともあるかもしれないでしょうから、アンインストールは少し待ってからでいいと思います。
そして人気記事を表示できるプラグイン「WordPress Popular Posts」をインストールして、有効化してください。既に利用してる人は何もしなくて大丈夫です。設定も好みでいいでしょう。下記事も参考にどうぞ。
2.サイトマップ用の固定ページを作成
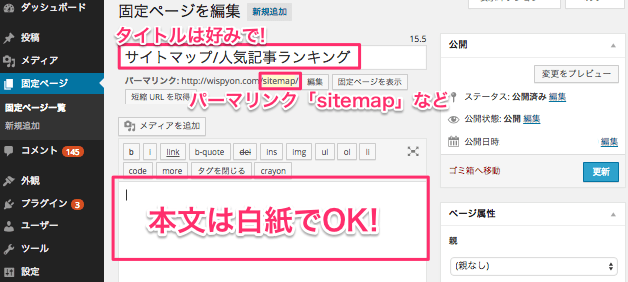
既にサイトマップ用の固定ページを作ってたり、プラグイン「PS Auto Sitemap」を利用してた人は、そのページの本文を白紙にして「更新」してください。タイトル、パーマリンクは好みで変更してください。
まだサイトマップのページを作ってない人は、WordPress管理画面の左メニューから「固定ページ」>「新規追加」をクリックしてください。

タイトルに「サイトマップ/人気記事一覧」、パーマリンクには「http://***.com/sitemap/」などと入力して、本文は白紙のままで「更新」してください。
ちなみに、上図のタイトル右上の数字は、タイトル文字数の全角換算です。とても便利です。設置方法は下記事を参考にしてください。
「page-sitemap.php」テーマファイルを作成
サイトマップで人気記事一覧を表示する方法は、いくつか考えられますが、私は他のプラグインを使わずに実現する方法を選びました。
WordPressテーマ(テンプレート)ファイル「page.php」がある場合はそれを、ない場合は「single.php」や「content.php」をコピーして、「page-sitemap.php」の名前で保存してください。
ファイル名の「sitemap」の部分は、固定ページを作成した時のパーマリンクと、必ず同じ文字列を使用してください。
そして本文を表示する部分に、下のコードをコピペしてください。CSSやコードがわかる人は、好みで編集してください。CSS(スタイルシート)はstyle.cssなどへ移すことをオススメします。
細かい解説はしませんが、簡単なカスタマイズについては、この記事の先に書いておきます。完成した「page-sitemap.php」は「wp-content」の「themes」の該当テーマフォルダ内にFTPなどでアップロードしてください。
[html]
カテゴリ別ランキングを表示するサイトマップです。ランキング外は新しい投稿順です。
-
{$cat->name}
“;
}
?>
{$cat->name}(もっと見る⇒)
“;
else echo “
{$cat->name}(もっと見る⇒)
“;
$limit = 5; //【設定可能】人気記事数
if(function_exists(‘wpp_get_mostpopular’)) {
ob_start();
wpp_get_mostpopular(
‘range=weekly&
order_by=views&
limit=’.$limit.’&
cat=’ . $cat_id .’&
post_html=”{url},”&
post_type=post&
wpp_start=”,”&
wpp_end=” “‘ );
$pop_urls = explode(“,”, ob_get_clean());
array_shift($pop_urls);
array_pop($pop_urls);
}
$pop_ids = “”;
echo “
- “;
- {$pop_title}
for( $i=0; $i<$limit; $i++ ) { if(empty($pop_urls[$i])) continue; $pop_url = str_replace(array("\r\n","\n","\r"), '', $pop_urls[$i]); $pop_id = url_to_postid( trim($pop_url) ); $pop_ids .= $pop_id .","; $pop_title = esc_html(get_the_title($pop_id)); echo "
“;
}
echo “
“;
$sitemap = get_posts( array(
‘numberposts’ => 200,
‘category’ => $cat_id,
‘exclude’ => $pop_ids ));
echo “
- “;
- “. get_the_title() .”
foreach( $sitemap as $post ){
echo “
“;
}
echo “
“;
}
?>
[/html]
間違えないでほしいのは、上のコードはそのまま「page-sitemap.php」全体にコピペするのではなく、「本文」になる部分にのみ上書きしてください。header、footer、sidebarなどがあるなら、その部分は残すようにしてください。
そして、何か問題が発生したり、このカスタマイズが気に入らなければ、すぐ元に戻せるように準備もしといてください。サイトマップを時系列に戻すだけなら、上で紹介したプラグイン「PS Auto Sitemap」を使えば簡単です。
カテゴリー別の人気記事一覧コードのカスタマイズ方法
さてカスタマイズ方法ですが、文字色やリストの背景色、フォントの大きさ、見出しやリンクの装飾を変更したい場合は、CSSを変更してください。
<article>以降のPHP部分では、プラグイン「WordPress Popular Posts」の関数を使ってるので、意味がわかる人だけカスタマイズに挑戦してみてください。
よくわからない人でも変更できる部分には「【設定可能】」というコメントをつけています。具体的には、カテゴリーの表示順(69行目)と人気記事数(83行目)です。
69行目のカテゴリーの表示順については、好みの順番にカテゴリーIDを並べるだけでOKです。
カテゴリーIDの確認方法は、WordPress管理画面「投稿」>「カテゴリー」をクリックして、それぞれのカテゴリーの「編集」リンクURLで「tag_ID=2」というのを見つけてください。この場合「2」がカテゴリーIDです。
83行目の人気記事数は上コードではベスト5までに設定してます。記事数が増えてきたら「$limit = 10」とかにすればいいでしょう。
87行目の「range=weekly」の部分も、最初アクセスの少ない時期には「range=monthly」に変更した方がいいと思います。
1カテゴリー内の記事数が、200を越えそうな場合は、111行目の「200」を大きくしてください。逆に少ない時には小さな値に変更してもいいでしょう。
まとめ:今日のゆめぴょんの知恵
今回は、WordPressのサイトマップを人気記事順にする方法を紹介しました。気に入れば利用してください。次回以降もWordPressのカスタマイズについて書いていくつもりです。
ゆめぴょんでした。ちゃおっ!