
「W3 Total Cache」はブログの表示速度を高速化するキャッシュ系のプラグインの中では最も高機能です。今まで紹介した高速化プラグインやCloudFlareとの共存情報なども含めて設定方法を解説したいと思います。長文です。
ゆめぴょんです。こんちはっ(^^)/
今回ご紹介するWordPressプラグイン「W3 Total Cache」は、今まで紹介してきたキャッシュ系プラグインの機能を多く含んでいますが、うまく併用することによりそれぞれの機能を最大限に利用することが可能です。他の高速化の方法も参考にしてください。
WordPressプラグイン「W3 Total Cache」導入前後の効果の測定結果
いきなりですが効果の測定結果を示すします。。測定はGTmetrixを利用しました。
導入前の測定結果
前回掲載した高速化プラグイン導入後から、翻訳キャッシュプラグインの導入やその他の変更などを経た後が下の結果です。
ちなみに表示速度が10秒台のしか残ってなかったのですが、何回かの平均は5〜6秒でした。GoogleのPage Speed Gradeが一番良い結果を残していたのです。

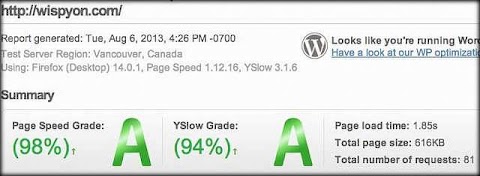
導入後の測定結果
上の測定から日数が経っていますので、サムネイルやソーシャルボタンの最適化なども適用した後の結果が以下です。「W3 Total Cache」の効果が一番大きいのは間違いありません。

ついに念願の1秒台が出ました!もちろんこの結果は「W3 Total Cache」だけではなく、他のプラグインや画像やソーシャルボタンの高速化などの複合的な成果だと思ってます。
ちなみに2回目、3回目の測定結果は4秒台、2秒台でした。海外サーバーを利用してるためかなり遅くて10秒台から始まった高速化もついにここまできました。次のサーバー更新時には国内サーバーに移して更なる高速化を実現したいなぁ。
この結果はサーバーやそれぞれの環境によって効果は全く違う可能性もあるため、私と同じ設定をしても同じ結果が出るとは限りません。これから私の設定を示しますが、少しでも多くの人に参考になればうれしいです。
「W3 Total Cache」の特徴と機能
「W3 Total Cache」は今までの高速化プラグインと比べると設定がそれほど簡単ではありません。最初に導入してから設定の最適化を繰り返しながら、やっと今の成果が出ました。
もちろん導入直後にもそれなりの効果はあります。しかし自分のサーバー環境に合わない設定だとサーバーへ高負荷をかけます。結果的に表示速度が遅くなったりすることもあるので導入時には注意が必要です。
「W3 Total Cache」の機能を大分類すると次のとおりです。
- ページ・キャッシュ/Page Cache
- ブラウザ・キャッシュ/Browser Cache
- オブジェクト・キャッシュ/Object Cache
- データベース・キャッシュ/Database Cache
- ファイル圧縮・最適化/Minify
- コンテンツデリバリーネットワークの利用/CDN
私が「W3 Total Cache」で利用しているのは、ページキャッシュ、ブラウザキャッシュ、CDN(CloudFlare)のみです。今後オブジェクトキャッシュの効果も試したいと思っています。
しかしググってみると「W3 Total Cache」のオブジェクトキャッシュ、データベース(DB)キャッシュについてはサーバーに高負荷を与えることがあるそうなので、導入後にしばらくチェックする必要が有りそうです。DBキャッシュは他で代用します。
導入における注意点
今回の「W3 Total Cache」は今までのプラグインと違って気軽に導入すべきではありません。導入前に次のような点に注意してください。
- 導入前にはデータベースと関連ファイルのバックアップを忘れずに
- 導入前後の効果測定は必ず実施すること
- 常に最新版プラグインを利用すること。古いのはセキュリティ的に問題あり
- 「Quick Cache」「Wp super cache」との併用は避ける
- 他のキャッシュ系プラグインも同じ機能の併用は避ける
- 導入後にサーバーが不安定になったら、すぐ削除すること
- 導入後に効果がなければすぐ削除するか、設定を調整すること
以上の点をふまえて、あくまでも自己責任・自己判断で導入してください。いかなる損失が生じても私は責任を負いかねますのでご理解お願いします。
「W3 Total Cache」のインストールと設定方法
WordPress管理画面の左メニューの「プラグイン」→「新規追加」から「W3 Total Cache」を検索。インストール後に有効化するのを忘れじゅに!
もし有効化できずにエラーが出た場合、エラー内容を読んで修正していってください。よくあるエラーは「wp-content.php」内に「define(‘WP_CACHE’,true);」の記述がない場合に起こるようです。
他には「.htaccess」ファイルや「wp-content」フォルダへのアクセス権がない場合にエラーになります。書込み可能な設定にする必要があります。
有効化できると管理画面の左メニューや上部の管理ツールバーに「Performance」という項目が現れます。「General Settings」が全体の設定です。それでは項目ごとに簡単な説明と設定方法を見ていくことにします。
ページキャッシュ/Page Cache設定
ページキャッシュとは、WordPressで生成されたページをそのままキャッシュ(蓄積・保存)して再利用する機能です。毎回アクセス時に動的にページ生成する時間を不要とするので表示速度も向上し、サーバーでの処理負荷も軽減できます。
この機能を利用しないなら「W3 Total Cache」を導入する意味は半減すると思っています。とりあえず利用することをおすすめします。
「General Settings」での設定はとても簡単で「Enable」にチェックして「Save all settings」ボタンをクリックするだけ。「Page cache method:」はよく分からなければ「Disk: Enhanced」にしてください。わかる人は選んでください。
それぞれの項目には詳細設定があります。左メニューかページ上部から「Page Cache」をクリックしてください。私の設定は下の画像のとおりです。2つめのfeedsにチェックする人も多そうです。好みで設定してください。

少し下の「Automatically prime the page cache」にもチェックして「Sitemap URL:」には「sitemap.xml」ファイルの場所を書きました。それ以外は通常設定のままです。
ブラウザーキャッシュ/Browser Cache設定
ブラウザーキャッシュとは、ローカルのブラウザー側のキャッシュを利用する機能です。この機能もサーバー側には負担をかけないので利用することをおすすめします。
ただし「httpd.conf」を編集できる権限と知識の持ち主なら、直接「Last-Modified」「Expires」「Cache control」等を記述し「gzip」を利用すれば、そちらの方が低負荷・高速化につながると思います。
ブラウザーキャッシュを利用する場合は「General Settings」の「Browser Cache」で「Enable」にチェックして「Save all settings」ボタンをクリックするだけ。
ブラウザーキャッシュもページキャッシュのように詳細設定できます。CSSとJavaScriptファイルやHTMLだけに適用することも可能です。しかしよくわからない場合は標準のままでも問題ありません。
私は「Browser Cache」の「General」や各ファイル設定で「Last-Modified」「expires」「cache control 」「eTag」「gzip」「Prevent caching of objects after settings change 」のみチェックしています。
「W3 Total Cache」のCloudFlare設定
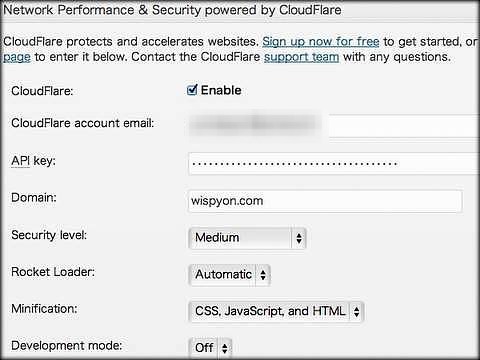
CDNとしてCloudFlareを利用している私は「W3 Total Cache」の標準のCDN設定は利用しません。「General Settings」の下の方にある「Network Performance & Security Powered by CloudFlare」で設定します。
私の設定は下の画像のとおりです。CloudFlareのAPI keyを調べるのは、入力欄の右の「find it here」をクリックしてログインするか、CloudFlareの「Account」で確認できます。

「Rocket Loader:」はCloudFlareのキモとなる機能です。ページ中のJavaScriptをまとめて後読み(非同期ロード)してくれます。通常は「Automatic」でいいと思います。
しかしテーマやJavaScriptの種類によっては不具合を起こすこともありそうなので、少しでもおかしければ「off」にしてください。「Manual」は適用するスクリプトにだけフラグを付けるらしいのですが、私もよくわかりませんでした。面倒ですし。
「Minification:」は「CSS, JavaScript, and HTML」で利用しています。「W3 Total Cache」の標準の「Minify」と同じほぼ機能です。
これはCSS、 JavaScript、HTMLファイルから、コメント、空白、改行などを削除してファイルサイズを縮小する機能です。毎回その動作をするわけではなく、キャッシュする時に行うのでブラウザで読み込む容量が小さくできるのです。
「Development mode:」は開発者モードなのでCSSファイルなどを頻繁に編集する場合は「On」にしてもいいかもしれません。私も2日に1回くらいは編集してますが他の方法で対処してます。その方法はまた後ほど。
オブジェクト・データベースキャッシュ
ここまでで私が「W3 Total Cache」で利用している機能の説明は終わりです。上でも述べたとおり「CDN」「Minify」の機能は「CloudFlare」で代用しています。
オブジェクトキャッシュは利用してもそれほど速度が改善しなかったため使っていません。もともとサーバーへも高負荷だと聞いていたので、レンタルサーバーでは扱いが難しいかもしれません。
ちなみにオブジェクトキャッシュの機能は「Wp File Cache」という有名プラグインでも代用できます。私は更新が古いということで、翻訳オブジェクトキャッシュのみ「001 Prime Strategy Translate Accelerator」を利用しています。
データベースキャッシュについては「DB Cache Reloaded Fix」の方が測定結果がよいしサーバーへの負担も少なそうなので継続利用しています。
以上で「W3 Total Cache」の設定は完了です。細かく言うと他にも機能がありますが、私は今のところ利用していません。上の設定だけで充分な効果が得られていますので。
しかし「W3 Total Cache」は奥が深くて何回も設定を変更しています。そして調査中の部分もありますので、次回もう1回、その部分と他のキャッシュ系プラグインとの共存設定について書きたいと思っています。(下記事が続きです)
まとめ:今日のゆめぴょんの知恵
これまでいろんな高速化に取り組んできました。それらのまとめ事についても関心があれば読んでみてください。
ゆめぴょんでした。ちゃおっ!


