
HTML5が広まるにつれ構造化マークアップという言葉もよく聞くようになりました。今回紹介するschema.orgのArticleを導入すれば、Google検索結果にも反映されるようになるかもしれません。
ゆめぴょんです。こんちはっ(^^)/
以前の記事でもマイクロデータ(Microdata)については記事にしたことがあります。パンくずリストを設置した時です。そちらは今回の記事よりも即効性があるので、まだ設定してない人はぜひ先にやってみてください。
Googleの「In-depth Articles」について
まだ日本ではあまり聞きなれない言葉ですが、構造化マークアップなどについて検索したりするとよく出てくる単語です。英語ではこちらの記事で紹介しています。簡単にですが日本語で解説します。
⇒Inside In-depth Articles: Dissecting Google’s Latest Feature – Moz
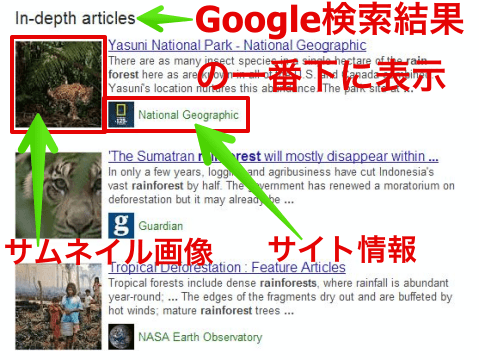
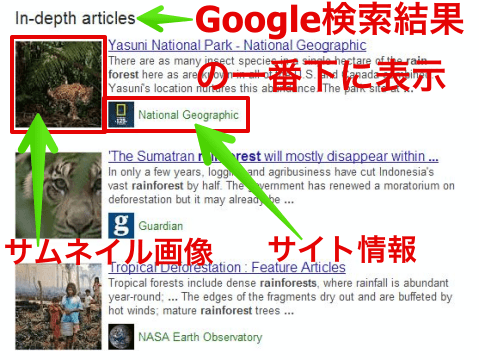
「In-depth Articles」とは、Google検索結果の一番下に表示される「深い内容の記事」のことです。この記事一番上の画像(アイキャッチ)のように表示されます。サムネイル画像やサイトのロゴや名前まで付いてくるので、信用があればクリックされる可能性が高まりそうです。
現在のところ、アメリカからGoogle.comで検索した時のみ表示されるようです。日本で試しましたが表示されません。でも日本で導入されるのは時間の問題のような気がします。。
Microdateの構造化マークアップについて
Microdataで文書の構造や意味を明示することにより、Googleなどの検索エンジンに内容を解釈しやすいようにします。ラベルのようなものです。
例えばすでに、ブログのタイトルはtitleタグで、説明文はmeta descriptionで検索エンジンに伝えていると思います。それ以外の投稿日、記事本文、サムネイル画像、サイトロゴ、著者情報なども伝えることができます。
まだSEO対策としての効果はあると言えませんが、構造化データについての注目は上昇傾向です。Googleもウェブマスターツールで「構造化データ」という項目で、ブログ・サイト内の構造化状況を確認できるようにしています。
schema.orgについて
今回は「schema.org」の「Article」を利用して、ブログ記事を構造化データに対応してみたいと思います。具体的には「In-depth Articles」にも採用されている次の項目(属性)についてマークアップしてみます。
- headline(タイトル)
- description(説明文・概要)
- datePublished(投稿日)
- image(サムネイル画像)
- articleBody(記事本文)
- alternativeHeadline(私は利用せず)
著者情報、サイトロゴなど他の属性については、「schema.org」の「Article」とは別の要素を使う必要がありますので、別の記事で説明することにします。
ところでこのような情報には他に心当たりありませんか。私は真っ先にFacebookなどのシェア時に利用する「OGP設定」を思い出しました。OGPは構造化とは別物だけど、将来はSNS・Google共通の仕様を期待したいですね。
「schema.org」「Article」の導入方法
具体的な例を見た方がわかりやすいと思います。
マイクロデータ導入前
[html]
<article>
<h1>記事のタイトル</h1>
<div>投稿日時:2013年10月28日</div>
<div>
<p>記事の本文のはじまり</p>
……
<p>記事の本文のおわり</p>
</div>
</article>
[/html]
マイクロデータ導入後
[html]
<article itemscope itemtype="http://schema.org/Article">
<meta itemprop="description" content="記事の概要・説明文"/>
<meta itemprop="image" content="http://サムネイル画像のURL">
<h1 itemprop="headline">記事のタイトル</h1>
<div>投稿日時:<time itemprop="datePublished" datetime="2013-10-28">2013年10月28日</time></div>
<div itemprop="articleBody">
<p>記事の本文のはじまり</p>
……
<p>記事の本文のおわり</p>
</div>
</article>
[/html]
上のとおり見てみると、それほど難しくは感じないと思います。「記事の概要・説明文」「サムネイル画像のURL」の行は新しく追加する必要があります。
投稿日時にはtimeタグを追加しています。dateタグの方がいいという記事もあります。datetime属性には日時を「YYYY-MM-DD」の形で記述します。
ホームページなど手動で作成しているサイトは、各ページごとに設定してください。WordPress、MovableTypeなどCMSの場合は、テーマファイルなどに追記するだけです。WordPressについては別記事にて解説します。
まとめ:今日のゆめぴょんの知恵
私もまだテスト用サイトでしか試していません。このブログでもこれから導入するつもりです。効果はすぐ出ないかもしれませんが、こういうことの積み重ねが大切だと感じています。
なるべく早く効果がほしい方は、ソーシャルボタンの設置をおすすめします。下の記事でまとめていますので参考にしてください。
なお今回の記事内容は次のブログも参考にさせていただきました。どうもありがとうございます。
◆Google、「In-depth articles」を導入。質が高い、深く掘り下げた記事を別枠で検索結果に表示。 | 海外SEO情報ブログ
◆Googleの「In-depth Articles」が導入された検索結果は、今こうなっている – WEB戦略ラウンドナップ
◆WordPressにマイクロデータschema.orgのArticleを導入 |ウェブシュフ
◆Googleの「In-depth Articles」が導入された検索結果は、今こうなっている – WEB戦略ラウンドナップ
ゆめぴょんでした。ちゃおっ!