ブログのスマホ対応デザインでは、PC版よりもカテゴリーの存在をアピールするよう制作しました。今回はその理由と、具体的なカテゴリー重視の内部のしくみについても共有します。SEO対策にもなります。
ゆめぴょんです。こんちはっ(^^)/
ブログのスマートフォン用デザインを制作した時の工程やツール類、高速化に関してなどは下の記事を参考にしてみてください。
スマホのデザインでカテゴリーを重視すべき理由
スマホからブログ記事を読むのは、「調べたいことだけ探したい」時か「スキマ時間を利用しての情報収集」の場合が多いと思います。そのどちらの場合でも「カテゴリー」を提示するのは次の理由から意味があると思っています。
- 調べごとに関するより深い記事も探せるから
- 情報収集時に似たような記事を読みたいから
- スマホの方がブログの他ジャンルや著者に関心を持ちやすい
- 画面が狭いため、PC版よりカテゴリーリンクに注目しやすい
- 将来的なスマホSEO対策
「3」に関しては私だけ?かもしれませんが、PCでのんびり読んでいる時はすぐにツイッターなどに戻ってしまうのですが、スマホの場合はさっと読んで次に読むものを求める傾向にあります。
その分、平均滞在時間は短いのですが、時間あたりに読む記事数はスマホの方が明らかに多いため、カテゴリーのような内部リンクは有効だと思っています。サイドバーもないので、1つ1つのリンクが注目されやすいとも思っています。
スマホ専用ページでのSEOは現時点ではそれほど重要ではないようです。しかしGoogleもモバイル専用でクロールしてるようなので、近い将来にはスマホサイト独自のSEOが必要になると思っています。
私がブログに施したカテゴリー対策(デザイン編)
まだ最適化したいなと思う部分もありますが、スマホデザインのリリース直後の現時点で施したカテゴリー対策を紹介します。まずはデザイン編、次に内部処理のしくみについて紹介していきます。
- ヘッダーに常にカテゴリーメニューを表示
- 全記事にパンくずリストを設置
- タイトル下にカテゴリーリンクを大きく設置
- 記事の下にも同カテゴリーリンクを設置
- フッターにもカテゴリーの一覧を表示
- ホームやアーカイブなど一覧ページにも目立つように設置
1つずつ解説していきます。
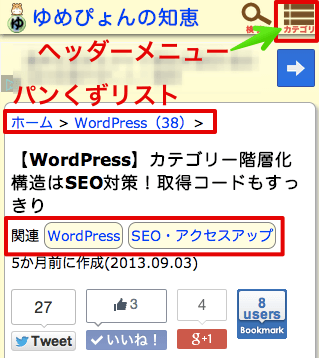
ヘッダーに常にカテゴリーメニューを表示

記事ページを開いた時に、最上段の右端に常にカテゴリーメニューのボタンを表示しています。クリックするとふわっとメニューが現れます。この「ふわっ」のしくみを実現する方法は下の記事で書いたので参考にしてください。
このメニューにはカテゴリー以外にも、サイトマップなどの固定ページや、ツイッター、FacebookページなどのSNS、RSSなどのリンクも表示しています。押しやすいよう大きなボタン型にしました。
全記事にパンくずリストを設置
「パンくずリスト」とは、いま読んでいる記事の場所や階層を示すナビゲーション(道しるべ)です。カテゴリーが2階層以上あるようなブログなら更に有効だと思います。
パンくずリストは現在の階層を示すだけでなく、Googleの検索結果にも反映される貴重な情報です。まだの人は、下の記事を参考にしてぜひ設置してみてください。
タイトル下にカテゴリーリンクを大きく設置
記事のタイトルを読んだ後に、関連記事を探したくなることがあります。そんな時に有効なのがカテゴリーのリンクです。タグもあれば表示しています。スマホでも押しやすいよう大きなボタン型にしています。
記事が1つのカテゴリーにしか所属していない場合は、パンくずリストと重複するので非表示でもいいかもしれません。しかしパンくずリストに慣れていない一般読者は多いので、私は表示しています。
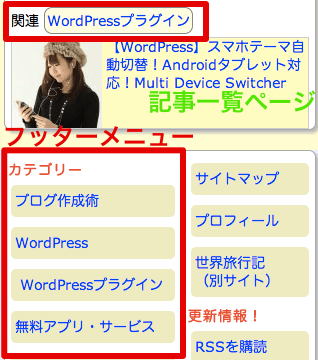
記事の下にも同カテゴリーリンクを設置
スマホで記事を最後まで読むような人なら、もう少し時間があるかもしれません。その記事に興味を持ってもらえたのなら、同じカテゴリーの一覧も見てもらえるかもしれません。パンくずリストでもいいでしょう。
また、関連あるカテゴリーの人気記事一覧を表示するのも、もう1クリックしてもらうのに効果があると思います。
フッターにもカテゴリーの一覧を表示

フッターまで見るような人なら、そのブログに関心を持った人が多いと思います。逃すのはもったいないので、どんなジャンルの記事を書いているのかを示すためにも、カテゴリーの一覧を表示するのは有効だと思います。
このフッターのカテゴリーリストは、ヘッダーのものと同じデザインにして混乱のないようにしてみました。
ホームやアーカイブなど一覧ページにも目立つように設置
ホームやアーカイブページなどへは、直接ではなく記事からの訪問が多いです。だから記事ページほど必須ではないけど「こんな記事も書いているのか」と気づいた人が同ジャンル記事を探したい時にカテゴリーリンクは有用です。
それにほとんどのブログで一覧ページにカテゴリーリンクを付けているため、訪問者にとっては「あることが当たり前」かもしれません。そういう意味でも設置しておくのが望ましいでしょう。
スマホでもクリックしやすいように、カテゴリーリンクの縦幅を大きめのボタン型にしています。
ブログ内部処理でカテゴリーを重視した方法
次にデザインや見た目には関係しないけど、カテゴリー情報を効率よく扱うための内部処理のしくみや方法について、いくつか紹介します。スマホ限定ではないものが多いです。
カテゴリーの構造化
適切なカテゴリーの構造化は、SEO対策にもなりますし、訪問者も記事を探しやすくなると思います。下の記事のコードはWordPress限定のものですが、その前の部分は一般的なブログでも参考になると思います。
カテゴリー・タグ情報を使いまわす
これだけ多くの場所でカテゴリー情報を利用しているので、その都度カテゴリー情報をPHPなどではき出すのは非効率です。私はヘッダーなどでまとめて処理しています。WordPressの場合は上の記事を参考にしてください。
カテゴリーページのタイトル・説明文を固有のものに
記事・固定ページだけでなく、カテゴリーやタグの一覧ページでもタイトルや説明文(description)の重複は、Googleにも嫌われやすくSEO対策としてもマイナスになります。
無料ブログやWordPressテーマによっては、標準ではブログタイトルが全ページに割り当てられたりします。今一度、自分のブログのカテゴリーページのソースコードを直接確認してみてください。
可能な限り、カテゴリーページなども固有のタイトルにした方がいいでしょう。WordPressの場合は、下の記事を参考にしてみてください。
カテゴリー表示の順番を設定
ブログ訪問者に対して、読んでほしいカテゴリー順に並べておくのが望ましいです。これは無料ブログなどでも可能な場合が多いと思います。WordPressの場合は下の記事を参考にしてください。
理想は、いま読んでいる記事のカテゴリーに応じて、表示するカテゴリーの順番も変えた方がいいと思うのですが、さすがにそこまでは私のブログでも出来ていません。
まとめ:今日のゆめぴょんの知恵
後半はスマホ固有の話ではなくなりましたが、今回スマホ専用テーマを作った時に考慮した点なので参考にしてください。PCテーマ制作について書く時にも重複しそうですが(笑)
カテゴリー関連では、次の記事もぜひ読んでみてください。
ゆめぴょんでした。ちゃおっ!