このブログのWordPressテーマ(デザインや機能)をゼロから作りなおしました。自作は昨年1月に次いで2度めなので、更に軽量化・修正のしやすさ・SEO対策を向上できたと思います。その特徴を7つにわけて紹介します。
ゆめぴょんです。こんちはっ(^^)/
今回の新テーマ「ゆめぴょん v2」は前回のテーマの特徴やデザインを引き継いだ上で、更に無駄をはぶいたりコードの効率化を意識して作りました。前回テーマのPCとスマホの特徴などは下記事を参考にしてください。
この記事からわかるように、前回テーマはかなり高速化を意識して作成しました。それに比べると今回の新テーマは、少し高速化を犠牲にして、デザインやメンテ性を重視しています。
そして最大の特徴は、コードの超シンプル化です。ただシンプルや保守性を重視しすぎたため、WordPressというCMSを逸脱したような部分もありそうです(笑)
PHPの勉強もかねて、またWebサイトやサービスを作る土台としても使えるような作り方をしたつもりです。そんな人の参考になればうれしいです。
WordPressの新テーマの7つの特徴
前回テーマからの変更点ではなく、一般的なWordPressテーマとの比較として次のような特徴が挙げられます。
- レスポンシブではなく、スマホ・タブレット・PCの3段階デザイン
- スマホファーストで作成。パーツのウィジェット化。テーマ切替はなし
- メイン幅を広げて、フッター削除、サイドバー軽量化
- 回遊率アップ、直帰率の低下を目指すデザインと内部リンク
- 軽量化(共通コード使い回し。サムネイル統一。WPプラグイン削減)
- メンテ性の大幅向上(テーマファイルはindex.phpだけ)
- SEO対策(内部リンク、重複しないスニペット、noindex付与)
1点づつ解説していきます。ちなみに新テーマの最終確認や調整は、下のプラグインにお世話になりっぱなしでした。実際のサーバーで試せるので、かなりおすすめです。
1. スマホ・タブレット・PCの3段階デザイン
個人的にレスポンシブのデザインは、あまり好きではありません。学習コストがかかるし、コードの無駄や保守の難しさや、広告配置の不便さが気になるためです。ただしあらゆるデバイスに対応するには、やはりレスポンシブが最強だと思います。
前回は、スマホテーマと、PC/タブレット共通テーマの2つを、プラグインで切り替えていました。今回はそれにタブレット専用デザインを加えました。
スマホデザインでは、iPhone6など大きめのスマートフォンで見ても問題ないように作りました。逆に小さな液晶画面でもタッチしやすいように、リンク箇所は大きめに設計しました。

PCデザインでは、特にSEO対策を重視しました。またこれまであまりクリックされなかったリンクの多くを排除しました。

今回新しく作ったタブレット用デザインでは、読み込み時間を高速化するためと、メインコンテンツを重視するために、サイドバーをカテゴリーリンクのみにしました。

2. スマホファースト。パーツのウィジェット化。テーマ切替はなし
前回同様、今回テーマもスマホデザインから作りました。ただし、テーマファイルは、スマホ版もタブレット版もPC版も1つに集約しました。それにより、便利でお世話になったテーマ切替プラグインは不要になりました。
スマホ、タブレット、パソコンなどのデバイス判定には、以前紹介した下のようなPHPの関数を使っています。デバイスについては順次追加していけます。
[php]
function userAgent() {
$ua = $_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘#\b(iP(hone|od);|Android.*Mobile )|Windows.*Phone|blackberry.*|PSP|3DS|Vita#’,$ua)){
$ua = ‘sp’;
}elseif(preg_match(‘#\iPad|Android|Kindle|Silk|PlayBook|RIM\sTablet#’,$ua)){
$ua = ‘tb’;
}else{
$ua = ‘pc’;
}
return $ua;
}
[/php]
スマホ版デザインを作る過程で、「プロフィール」「カテゴリーリスト」「新着記事の一覧」「人気記事の一覧」「ソーシャルボタン」などのコンテンツは、PHPでパーツ化しました。
そしてPC版ではサイドバーなどに、タブレット版では記事下に2列で表示しています。もちろん、PC>タブレット>スマホの順に、多くのパーツを配置しています。
この作り方は、WordPressの機能を逸脱してる気もしますが、標準のウィジェット化では対応しづらいか、無駄コードが発生してしまうため、PHPで独自に作成しました。今後可能ならWordPressのウィジェット化も考えてみます。
3. メイン幅を広げて、記事コンテンツを重視
かなり前からやりたかったのが、PC版のメインコンテンツの横幅を広げること。実はスタイルシートだけで簡単に可能だけど、いろんなパーツの見栄えが悪くなるため、これまで見おくっていました。
今回やっとメイン幅を広げることができました。それに伴い、文字の大きさ、改行の幅、横幅なども見やすく調整しました。
あまり重視されなくなったサイドバーの幅を狭くして、コンテンツも大幅に減らしました。クリック率の低かったフッターは完全になくしました。
4. 回遊率アップ、直帰率の低下を目指すデザインと内部リンク
これまでもブログの本文中のリンクは、結構クリックされてたようなのですが、記事外の内部リンクのクリック率はびっくりするほど低かったです。
直帰率もずっと横ばいなので、もう少し低下させたいと思っています。すなわち、ブログ内の回遊率アップです。
そのために、例えば次のような施策をデザインに仕込みました。
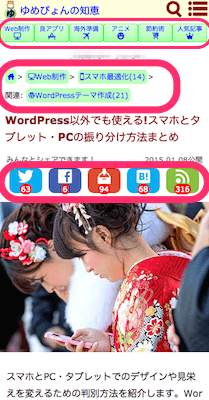
- グローバルメニューの選定とデザイン
- パンくずリスト、所属カテゴリーリンクを見やすく
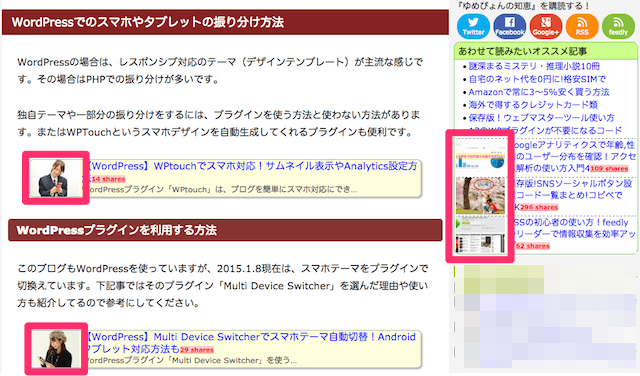
- 記事の途中に同一カテゴリーの人気記事リスト
- 記事内で紹介したリンクを、記事下でまとめた
- 記事下やフッターに、前の記事、次の記事へのリンク
- 記事下に、関連記事や人気記事のリンク
- 固定サイドバーに、手動と自動の人気記事リンク
- 内部リンクなどに、はてブのようなshare数を表示
- カテゴリ一覧のカウント数やシェア数をアプリ風に
上の中で、グローバルメニュー、人気記事、関連記事、前後の記事については、閲覧している記事のカテゴリーによって切り替えています。具体的にはカテゴリーごとに、関連カテゴリーを設定して、そこに所属する記事をリストアップしています。
- 【WordPress】サムネイル付の新着記事一覧をカテゴリー別でプラグイン不要で表示する方法
- WordPress Newpost Catchで新着記事一覧!カテゴリ別サムネイルつきで
- WordPress Popular Postsでカテゴリ別サムネイルつき人気記事一覧!SEO対策にも
- 【WordPress】同じカテゴリー記事一覧表示!サムネイルなしもSEO対策に
はてブのようなshare数や、ソーシャルボタンのシェア数は、下記事で紹介したプラグインを利用しています。さらにバージョンアップしているので、追加記事も書く予定です。
◆【WordPress】オリジナルSNSボタン設置方法!スマホ用シェア数つきSNSアイコンも公開
5. 軽量化(共通コード使い回し。サムネイル統一。WPプラグイン削減)
新テーマ作成にあたり、かなり軽量化しました。特に共通コードを関数化、パーツ化してなるべく重複コードのないようにしました。また無駄な条件分岐も削減しました。
前回テーマに比べて大きく高速化に貢献したのが「サムネイルの統一化」です。ホーム(トップページ)、記事内、サイドバー、フッターなどの記事一覧のサムネイル画像をなるべく統一しました。
ちなみに前回テーマでは、画像のフルサイズを含めないサムネイルを、4サイズも使っていました。それを今回は2サイズのみに削減しました。これにより単純計算で、画像読み込み数やキャッシュを半減できます。

WordPressプラグインも更に減らしました。上で書いたテーマ切替プラグインも減らしたプラグインの1つです。これまでに不要となったプラグインや、その代替方法については、下記事を参考にしてください。
6. メンテ性の大幅向上(テーマファイルはindex.phpだけ)
内部的に一番大きな改善はこれです。スマホ版とPC版のテーマを集約しただけではなく、テーマファイルも「index.php」の1つに集約しました。
「header.php」「footer.php」「sidebar.php」は従来どおり使ってますが、「single.php」「page.php」「category.php」などはありません。page.phpをなくす方法は下記事を参考にしてください。
もともと「index.php」はループを回してるだけなので、コード量は少なかったです。だからここに記事部分の処理を書いても問題ないと思いました。ただし最初の条件分岐が1回だけ増えます。
「index.php」に集約するメリットは、デザインや機能の共通部分を修正・メンテナンスする時に忘れにくくなり、アップロードなども面倒でなくなります。たった1つのことですが、時間がたつにつれて効いてきます。
ただしこの方法は、個別記事とホームの構造が全く異なる場合には逆に非効率になります。個人ブログだから可能な技かもしれませんね。
7. SEO対策(内部リンク、重複しないスニペット、noindex付与)
もちろん、SEO対策も更に重視しています。といっても最近は、構造的なSEO対策よりも、記事内での仕組み(タイトル、h1〜h3、記事内リンク、キーワードなど)の方が重要なので、むしろそれらを邪魔しない基本的な構造に徹しました。
まず記事内以外の内部リンクは、多すぎず少なすぎずを考慮して、Googleなど検索エンジンにインデックスされたい記事は、頻繁に紹介するようにしています。逆にフッター、サイドバーにあった無駄リンクは排除しました。
Google検索結果に表示されるスニペットについては、重複しないように内部処理しています。例えばタイトル、meta descriptionはアーカイブファイルであっても、ユニークになるよう設定してます。
パンくずリスト、Schema.orgによるMicrodataのリッチスニペット、公開日時の設定などについては、下記事を参考にしてください。Schemaについては新しい記事も書きたいと思っています。
類似記事や文章量が少なかったり、もう読んでもためにならない記事は非公開にするか、noindexを付与して、Googleに低品質ページだと認識されないようにしています。
具体的には、カスタムフィールドに「noindex」のチェックボックスを追加するカスタマイズをしています。カスタムフィールドは他にもいろいろ応用しています。
まとめ:今日のゆめぴょんの知恵
今回は新テーマデザインの概要だけ紹介しました。次回からは、具体的な内部構造などについても書きたいと思っていますよ。
ちなみに今回もWordPressテーマは公開しないつもりです。前回テーマは何人かに配布したのですが、大衆向けに作ってないため、カスタマイズは私にしかわかりづらいです。その分、条件分岐もDBアクセスも圧倒的に少ないのですが(^^)
ゆめぴょんでした。ちゃおっ!