301リダイレクトを使えないFC2ブログの記事を、WordPressへ引っ越した時の移転方法とインデックス結果を共有します。インポートからcanonicalや転送設定、WordPress設定なども紹介してます。
ゆめぴょんです。こんちはっ(^^)/
前回はサーバーの用意から、FC2ブログの画像移転、記事内容の一括置換、JavaScriptでの転送テストなどについて書きました。今回の作業前にもう一度確認しておいてください。
ちなみに、私は「エックスサーバー![]() 」でブログ運営しています。月額1,000円程度で、かなりおすすめのサーバーです。その時の移転記事も参考にしてください。
」でブログ運営しています。月額1,000円程度で、かなりおすすめのサーバーです。その時の移転記事も参考にしてください。
3. FC2ブログ記事をWordPressへ移転する方法
2章までの引っ越し準備編は、上で紹介した前回記事を参考にしてください。今回は実際の移転作業をすすめていきます。
3-1. WordPressへのインポートテスト。プラグイン導入方法
FC2ブログからエクスポートしたテキストファイルを編集したり、一括置換する方法は前回書きました。そこまで完了してることを前提とします。
このテキストファイルを使って、WordPressへのインポートのテストを実施します。テキストファイルから、1〜3記事を切り取って別ファイルとして保存してください。
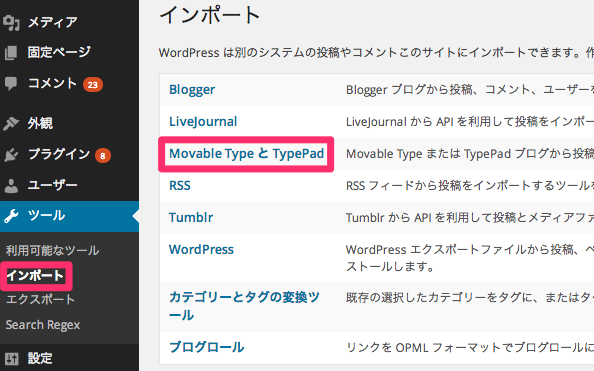
そしてWordPress管理画面の左メニューの「ツール」>「インポート」をクリックしてください。
インポートの種類は「Movable Type と TypePad」を選んでクリックしてください。

するとWordPressプラグイン「Movable Type and TypePad Importer」のインストール画面になるので、右下の「いますぐインストール」ボタンを押して、インストール後に忘れずに有効化してください。
プラグインをインストール後に、あらためて「ツール」>「インポート」>「Movable Type and TypePad」をクリックすると、「Import Movable Type or TypePad」の画面になります。
ここで「ファイルを選択」をクリックして、数記事だけ切り取ったテキストファイルを選択して、「ファイルをアップロードしてインポート」ボタンを押してください。
最後にuser(ユーザー名)を聞いてきますので、特にこだわりがなければ、WordPressで既に設定済みのユーザーを、「or map to existing」のドロップダウンから選んでください。
そして「Submit」ボタンを押せば、記事の重複がなければ無事にインポートされたと思います。いちお問題がないか確認してください。
3-2. WordPressブログの記事IDを調整する
インポートされた記事の、最後の記事ID(Post ID)を確認してください。また、インポートした時には記事IDが連番になっていることも確認してください。
FC2ブログをWordPressへインポートした後に、FC2の記事から転送したい場合は、WordPress側の記事IDも連番にした方が自動化できて便利です。
そのために、前回記事の2-4では、FC2ブログ側の欠番を埋めました。あとは一気に全インポートしてもいいのですが、私はキリ良い数字にこだわりたかったので、501からはじめるよう調整しました。こだわりない人は、次の項目へ進んでください。
WordPress側の記事IDは手動で調整できないので、「記事をまとめてインポート」⇒「一括削除」を繰り返しながら調整していきます。
何回か繰り返しているとわかってきますが、インポートした最初の記事IDは、その前の最後の記事ID+2からはじまります。
だから移転記事を「501」から始めたければ、その前に削除する最終記事を「499」にしておく必要があります。ここはWordPressのバージョンにも左右されるので、自分で試して法則性をつかんでください。
3-3. FC2ブログ全記事をWordPressへインポート
さてWordPress側の記事IDの調整がすんだら、ついに全記事のインポートです。
3-1.の要領でインポートしてください。そしてエラーのないことを確認してください。
また、移転後のパーマリンクが、FC2の記事IDの法則性とあっていることを確認してください。
もし記事IDがずれてる場合は、また全削除してやり直せばいいだけです。ただし原因は調べてから削除しましょう。
3-4. Auto Post Thumbnailプラグインでアイキャッチを自動設定
WordPressプラグインについては、あとで少しだけ触れますが、基本的には記事公開後にゆっくりと設定していけばいいです。
ただし、各記事のアイキャッチ画像については、トップページや、サイドバーの人気記事一覧などでサムネイル画像として利用することもあるので、記事公開前に設定しておくことをオススメします。
具体的には、WordPressプラグイン「Auto Post Thumbnail」を使えば、各記事の一番最初の画像を自動的にアイキャッチとして設定してくれるので簡単です。このプラグインの使い方やアイキャッチについては、下記事を参考にしてください。
◆【WordPress】アイキャッチとサムネイルの違いを解説!プラグインで再生成も可能
3-5. 移転記事のカテゴリーやタグを調整する
FC2ブログからインポートした記事は、元のカテゴリー名が設定されていて、WordPress側にもそのカテゴリーが追加されています。
WordPress管理画面の左メニュー「投稿」>「カテゴリー」で、新たに追加されたカテゴリーの名称やスラッグや親子関係などを修正しましょう。特にスラッグ名は日本語ではなく英数字の方がいいと思います。
たかがカテゴリーですが、そのスラッグはパーマリンクURLにも影響を与えるため、記事公開前にきっちりと決めておく必要があります。
タグについてはインポートできません。もし必要でも記事公開後でいいと思います。
3-6. 移転記事の公開
いよいよFC2ブログからの移転記事の公開です。公開前にいくつかの記事でプレビュー確認しておきましょう。特に画像が表示されるか、アイキャッチが表示されるか、パーマリンクURLやカテゴリーは正常かなどチェックしましょう。
WordPress管理画面の「投稿」>「投稿一覧」で、公開したい記事だけをチェックして、まとめて公開設定が可能です。この時、内容のない記事、既に価値のない記事、文章量が少ないなど低品質な記事は公開しない方がSEO対策にもなります。
記事公開後も、可能なら全記事を再度チェックしましょう。リンク切れについても抜き打ちで確認した方がいいです。
3-7. FC2ブログ側で転送設定
FC2も含めた無料ブログでは通常「.htaccess」などを編集できないので、一般的な移転方法「301リダイレクト」を利用できません。そこで今回は「canonical」「meta refresh/メタリフレッシュ転送」を使う方法を紹介します。
FC2ブログでは、PHPなどの言語も使えないため、JavaScriptで実現しました。前回記事の2-5.で転送テストは完了していると思いますので、今回は下のソースコードを貼り付けるだけです。
FC2ブログにログイン後、左メニュー「設定」>「テンプレートの設定」をクリックしてください。HTML編集で<head>の直後に下のソースコードを追記保存してください。
4ヶ所の「*****」には移転先のドメイン名を、6行目の「500」は移転後の記事の「スタートID – 1」の値を入力してください。例えば記事IDが501から始まる場合は「500」を入力してください。
移転後のパーマリンクURLが「blog-entry-」ではない場合は、この部分も修正しましょう。
[html]
http-equiv=”refresh” content=”1;URL=http://*****.com/” />
[/html]
メタフレッシュ転送で0秒後に飛ばすと、Googleにスパム認定される可能性もあるので今回は「content=”1」で1秒後に設定しています。
またFC2ではmeta refresh転送が許容されてないようなので、裏技的に「<!–index_area–><!–/index_area–>」を挿入してごまかすことにより、スクリプトを動かしています。
いくつかのFC2ブログ記事を実際に開いてみて、1秒後に対応するページへ転送されるかを確認してください。
3-8. FC2ブログに記事移転のお知らせ
転送設定がうまく行けば、最後にFC2ブログ側で、ブログ移転のお知らせなどを掲載した方がいいでしょう。私はテンプレートに直接記述しました。
また、どうせnoindexでGoogle検索からも消滅するので、全記事は表示されないよう設定しました。
ここまでで、FC2ブログからWordPressへの全記事の移転が完了しました。
4. 移転後の各種設定や便利なWordPressプラグインなど
アイキャッチの自動設定でWordPressプラグイン「Auto Post Thumbnail」を使いましたが、他にも便利なプラグインがあります。
4-1. SEOや更新通知などに便利なプラグイン
「Google XML Sitemaps」は、Googleなど検索エンジン用のサイトマップを自動生成してくれるプラグインでもはや必須です。
「PS Auto Sitemap」は人間用サイトマップを自動生成してくれます。
「PubSubHubbub」は、記事投稿時に更新を通知できます。Googleも採用してるのでインデックスが早くなるかもしれません。
「WordPress Ping Optimizer」や「Smart Update Pinger」も、記事更新時のPing送信による更新通知をしてくれます。どちらかを入れておくことをオススメします。ついでにPing送信先も最適化しておきましょう。
SEO対策には「All in One SEO Pack」だけで充分だと思います。下記事は少し古いバージョンのものですが参考にしてみてください。
4-2. サイト表示を高速化するプラグイン
サイトの表示速度が遅いと、SEO対策としてもマイナスになるかもしれません。WordPressには次のような、簡単で高速化できるプラグインがたくさんあります。
「EWWW Image Optimizer」は、ブログやサイトの画像・写真ファイルの容量サイズを、まとめて圧縮してくれます。私には必須です。
「DB Cache Reloaded Fix」は、WordPressのデータベースをキャッシュできるプラグインです。「WP Hyper Response」は、PHPのバッファ(表示するもの)を先出ししてくれます。
「001 Prime Strategy Translate Accelerator」は、翻訳ファイルのキャッシュにより、高速化してくれるプラグインです。
「W3 Total Cache」は、ブラウザキャッシュ、ページキャッシュ、JavaScriptやCSSの圧縮化など、高機能なキャッシュプラグインです。CDNのCloudFlareなどと併用するとさらに威力を発揮します。
WordPressの高速化や、その他プラグインについては、下記事も参考にしてみてください。
4-3. ウェブマスターツール登録や、その他の設定
サイトマップの設置などが終わったら、なるべくすぐにGoogleウェブマスターツールへのサイト登録をすませましょう。その方法は下記事を参考にしてください。
移転記事のリンクや画像などを、一括で置換(単語変換)したい場合にはWordPressプラグイン「Search Regex」がとても便利です。私も活用しています。
上で紹介した設定以外にも、プラグインを使わずに、SNSボタン、FacebookのOGP、ツイッターカード、パンくずリスト、ウェブフォントなどを設定できます。下記事を参考にしてください。
- 保存版!SNSソーシャルボタン設置コード一覧まとめ!コピペでOK
- 【WordPress】オリジナルSNSボタン設置方法!スマホ用シェア数つきSNSアイコンも公開
- 【WordPress】OGPとTwitterCardsの設置方法!プラグイン不要でコピペでOK
- 【WordPress】パンくずリスト設置方法!プラグイン不要。複数カテゴリから選択可に
- ウェブ制作やSEOも解決!アイコンWebフォントLigature SymbolsはLINE・はてブも使えるよ
プラグインを利用せずに、WordPressの機能を充実させる方法をまとめた記事も書きました。
5. インデックス結果
最後にFC2ブログからWordPressへ移転して、約2週間後のインデックス状況を紹介します。
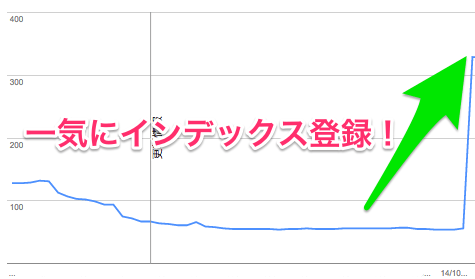
インデックスのステータスのグラフは、極端に上昇しています。まだ全記事を公開したわけではありませんが、公開した記事は数日間で全てインデックスされたようで安心しています。
途中で少しインデックスが落ちている理由は、移転後に重複しそうなコンテンツ記事を統合したり、削除したからです。

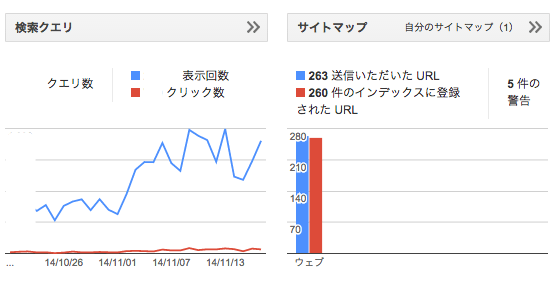
また、サイトマップ送信した記事についても、noindex以外のものは1週間ほどですべて登録されました。検索クエリも上がり下がりしながら上昇傾向です。タイトル、hタグ、内部リンクの最適化を行いながら、今後もようすを見ようと思ってます。

このインデックス結果を見ると、私のこの移転方法は間違ってなかったようでホッとしました。
まとめ:今日のゆめぴょんの知恵
FC2ブログからWordPressへの移転について、かなり長文になってしまいました。移転方法やポリシーは人によって違うと思うので、あなたに役立つ部分だけ使ってもらえればうれしいです。
ゆめぴょんでした。ちゃおっ!