
WordPressプラグインは便利ですが、多用しすぎると高速化を阻害する要因にもなります。今回は利用プラグインを減らす方法を紹介します。私は13プラグインを外すのに成功しましたよ。
ゆめぴょんです。こんちはっ(^^)/
(2015.6.9追記)この記事にはリニューアル版(下記事)があります
今年に入ってから、WordPressのテーマ作成に取り組んできました。スマホ専用テーマも完成して、今はそれで運用しています。下記事も参考にしてみてくださいね。
- 【WordPress】新テーマデザインで96点達成!SEO対策・軽量化など7つの特徴をさらします
- 【Web制作】スマホサイトの高速化!pagespeedで93点達成の攻略方法
- 【WordPress】スマホサイト作成!テーマファイルの効率化
テーマを自作した時に、WordPressプラグインをなるべく減らす努力もしてみました。ちなみに自作テーマ適用より少し前の、利用プラグイン一覧は下記事のとおりです。
- WordPressプラグインの利用メリットとデメリット
- 私が外したWordPressプラグイン13つとその方法
- 簡単スマホ対応「WPtouch」
- カスタムフィールド「Advanced Custom Fields」「Custom Field Template」
- SEO対策「All in One SEO」
- 関連記事を表示できる「Yet Another Related Posts Plugin(YARPP)」
- コピーコンテンツ防止「RSS Footer」
- サムネイル付き新着記事一覧「Newpost Catch」
- カテゴリー順番を変更「Category Order」
- セルフピンバックとリビジョン停止「WP Total Hacks」「No Self Ping」
- ページャー・ページネーション「WP-PageNavi」「WP-Paginate」
- パンくずリスト設置「Breadcrumb NavXT」
- 記事の目次を自動生成「Table of Contents Plus」
- ソーシャルボタン「WP Social Bookmarking Light」「Sharebar」
- SNSシェア情報「Open Graph Pro」「WP-OGP」など
- まとめ:今日のゆめぴょんの知恵
WordPressプラグインの利用メリットとデメリット
はっきり言ってメリットの方が大きいです。いろんな機能をプラグインで簡単に実装できるからこそ、WordPressを使う意義があると思っています。メリットのほんの一部だけ紹介します。
- 時間短縮:自作する前にすぐ実装できる。機会損失を防げる
- 知識補完:SEO・高速化など不慣れな人でも複雑機能を設置できる
- メンテが楽:WordPressバージョンアップ時も作業不要
- 記事に集中できる:ブログの裏方でなく本質に専念できる
しかし何でもプラグインを使うクセがつくと、気づかない間に20、30ものプラグインを有効化してしまっています。簡単な機能でも数が増えれば、次のようなデメリットが生じます。
- 高速化の阻害:1つ1つは簡単機能でも、数が増えるとさすがに重くなる
- 更新停止:WordPressのバージョンアップについて来れないと問題発生もありうる
- 自分の好みのデザイン・機能などを妥協せざるを得ない場合がある
WordPressプラグイン機能の自作メリットは、この裏返しになります。すなわち、軽量・高速化を実現でき、保守メンテもデザインも機能も全て自分好みにできます。
私が外したWordPressプラグイン13つとその方法
次のような方法でWordPressプラグインが不要になりました。
簡単スマホ対応「WPtouch」
「WPtouch」はブログを簡単にスマホ対応にしてくれる、魔法のようなプラグインです。WordPressを導入してすぐでもスマホ対応できるので、私も利用してました。
しかしバージョンアップにより少し使いにくくなったことや、デザインを頻繁に編集するのが面倒になったりしたので、スマホ専用テーマを自作して「WPtouch」を外しました。
◆【WordPress】Multi Device Switcherでスマホテーマ自動切替!Androidタブレット対応方法も
しかしスマホテーマ自作は時間も知識も必要なので、誰にでもすぐはできません。そんな時は「WPtouch」が便利です。下記事を参考にカスタマイズしてみてください。
カスタムフィールド「Advanced Custom Fields」「Custom Field Template」

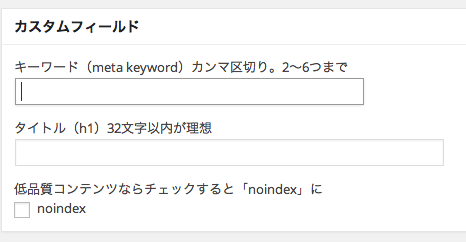
WordPressではカスタムフィールドを使って、投稿内容や管理項目を独自に設定することが可能です。
「Advanced Custom Fields」や「Custom Field Template」はそれらカスタムフィールドを使いやすくするプラグインです。企業によっては必須だと思います。
しかし個人ブログでは、2〜5つくらいカスタムフィールドを設置できれば充分なので、私はプラグインを使わずに下記事のような方法で自作しました。
SEO対策「All in One SEO」
「All in One SEO」もWordPress導入直後にはとても便利で必須に近いプラグインです。WordPressの弱いSEO対策を補完してくれます。
しかし上記事のようにカスタムフィールドを自作すると、ほぼ不要になります。カスタムフィールドで補完できない機能を使いたい場合は、下記事を参考に導入してみてください。
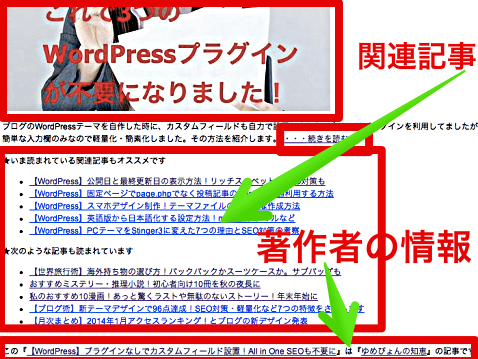
関連記事を表示できる「Yet Another Related Posts Plugin(YARPP)」
「Yet Another Related Posts Plugin(YARPP)」は関連記事を表示してくれる、他では代用しにくいプラグインです。
私はこの機能を「WordPress Popular Posts」という人気記事を表示できるプラグインで代用しています。カテゴリー別に表示すれば同じような機能を実装できます。
そして「Yet Another Related Posts Plugin(YARPP)」のもう1つの便利機能、RSSフィードへの関連記事表示については、下記事を参考にすると設定できます。
このRSSフィードへの関連記事表示も、上で紹介した「WordPress Popular Posts」を使うことにより代用できます。下記事を参考にしてみてください。
コピーコンテンツ防止「RSS Footer」

「RSS Footer」は、RSSに掲載元のリンクを設置することにより、コンテンツのコピー防止に役立つプラグインです。
この機能についても、上で紹介した記事「プラグインなしでRSSフィードに画像や関連記事を表示」によって実現できます。
サムネイル付き新着記事一覧「Newpost Catch」

「Newpost Catch」もWordPress導入時には欠かせなくらい便利なプラグインです。新着・最新記事一覧をサムネイル付きで、サイドバーなどに表示できます。
私はこの機能も、簡単なコードで実装しました。
カテゴリー順番を変更「Category Order」
WordPressにはなぜか、表示カテゴリーの順序を自由に変更できる機能がありません。「Category Order」はそんな要望をかなえるプラグインです。
この機能を実装する方法はとても簡単です。その順番に表示すればいいだけです(笑)。いちお記事にしてますので誰かの参考になれば幸いです。
セルフピンバックとリビジョン停止「WP Total Hacks」「No Self Ping」
ピンバック(pingback)とは、記事にリンクされたことを知らせてくれる便利機能です。セルフピンバックとは、自分の記事を紹介した時にも通知される余計な機能です。
リビジョンとは、記事の履歴を保存して、元に戻したりできる機能です。自動保存という機能もWordPressにはあります。
「WP Total Hacks」は、このセルフピンバックやリビジョンなどを停止したり、回数制限することのできるプラグインです。他にもいくつか機能があります。
このセルフピンバック(self pingback)とリビジョン・自動保存については、簡単な設定で停止や変更することが可能です。
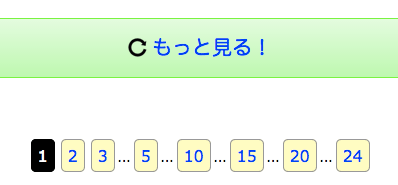
ページャー・ページネーション「WP-PageNavi」「WP-Paginate」

ページャーやページネーションとは、「2ページ目」「3ページ目」などへのリンクのことです。
「WP-PageNavi」や「WP-Paginate」のプラグインを使えば、簡単に実装やカスタマイズが可能です。しかし細かい設定はできないため自力で設置しました。
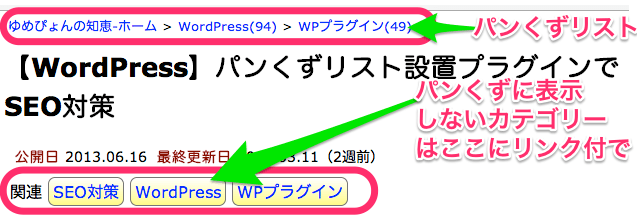
パンくずリスト設置「Breadcrumb NavXT」

パンくずリストとは、トップページ(ホーム)から現在のページまでの階層構造を示してくれるナビゲーションのことです。
パンくずリストの効果は主に次の2つです。広義のSEO対策にもなりそうです。
- 階層構造のナビゲーション
- Microdataで記述すると、Google検索結果に反映
「Breadcrumb NavXT」はパンくずリストを簡単に設置できるプラグインです。
この機能も簡単なコードだけで、自力実装できます。しかも複数カテゴリ所属の記事でも、パンくずリストでの優先カテゴリを選択できるようにしました。
記事の目次を自動生成「Table of Contents Plus」
最近はブログ記事に目次をつけるのが当たり前になってきてますね。「Table of Contents Plus」を使えば難しい設定なしで、自動的に目次を表示できます。
私はこの自動的に目次を表示する機能を、jQueryを使って実装しました。付けない記事も選べます。ついでにスムーススクロールやURLに「#」を残さない機能まで付けました。
ちなみに「Table of Contents Plus」について、特定の記事にだけ目次をつける方法は、ハマコー(@hamako9999さん)の下記事が分かりやすいです。
⇒WordPressの任意の記事にだけ目次をつける方法(Table of Contents使用)
ソーシャルボタン「WP Social Bookmarking Light」「Sharebar」
検索エンジンに頼らないアクセスを増やしたいなら、ソーシャルボタン設置は必須です。プラグイン「WP Social Bookmarking Light」を使えば簡単に設置できます。
また、最近よく見かける固定スクロール(追尾)型のソーシャルボタンもプラグイン「Sharebar」などで実現できます。
私はこの機能も簡単なコードで実装しました。
SNSシェア情報「Open Graph Pro」「WP-OGP」など
ソーシャルボタンを使っていいね!やシェアされた時に、記事タイトル・説明文・画像などが表示されます。OGPとはそれらを制作者がコントロールできる機能です。
OGPはもともとはFacebookのシェア時に表示される情報でしたが、今はGoogle+、mixi、ツイッター(設定と登録が必要)などでも利用されています。
「Open Graph Pro」「WP-OGP」などのプラグインを使うと、そのOGPを簡単に設定できますが、多くの人は自力で設置してると思います。私も下記事のように実装してます。
ツイッターでは「Twitter Cards」という機能を使って実現できますが、登録が必要です。そして登録後の実装は、上記事のコードで実現できます。
まとめ:今日のゆめぴょんの知恵
今回の記事内容をざっくり言うと。
- WordPressプラグインを使うと記事作成に専念できる
- プラグインで、時間短縮、機会損失回避、知識補完が可能になる
- プラグインの使いすぎは、高速化・保守メンテ・デザインを損なうことがある
- 自分でできる範囲で、プラグイン機能を実装するのがおすすめ
ゆめぴょんでした。ちゃおっ!


