 SEO対策/SEM
SEO対策/SEM カテゴリー別の人気記事を表示する方法!WordPress Popular Postsプラグインで
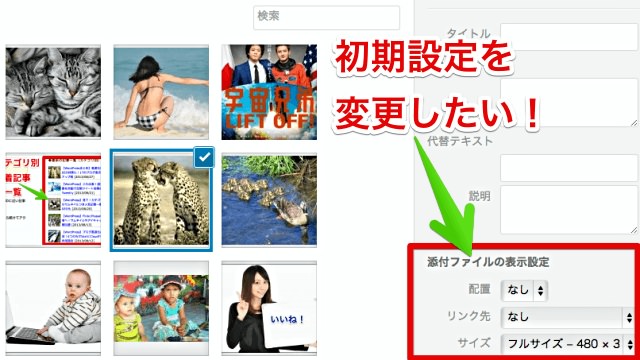
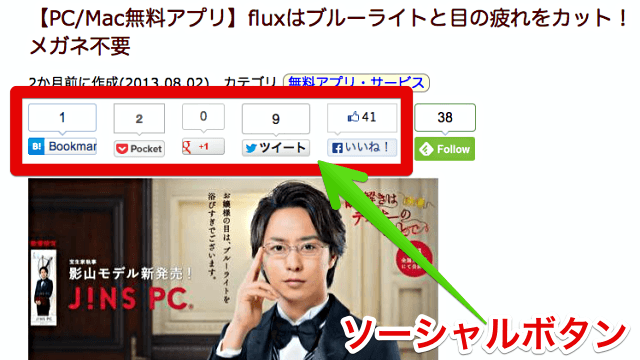
カテゴリー別の人気記事一覧を記事の下に表示する方法を共有します。訪問者が関連記事を見つけやすくして、Googleに対しては内部リンク効果でSEO対策にもなります。今回は初心者にも優しい設置方法です。
 SEO対策/SEM
SEO対策/SEM  WordPressカスタマイズ
WordPressカスタマイズ  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webデザイン
Webデザイン  WordPressカスタマイズ
WordPressカスタマイズ  Webサイト高速化
Webサイト高速化  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SEO対策/SEM
SEO対策/SEM  WordPressカスタマイズ
WordPressカスタマイズ  Webデザイン
Webデザイン  WordPressプラグイン
WordPressプラグイン  WordPressカスタマイズ
WordPressカスタマイズ  SEO対策/SEM
SEO対策/SEM  SEO対策/SEM
SEO対策/SEM  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SEO対策/SEM
SEO対策/SEM  Webサイト高速化
Webサイト高速化  Webデザイン
Webデザイン  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SNS対策/SMO/RSS
SNS対策/SMO/RSS  SEO対策/SEM
SEO対策/SEM  SEO対策/SEM
SEO対策/SEM  Webデザイン
Webデザイン  WordPressカスタマイズ
WordPressカスタマイズ  Webサイト高速化
Webサイト高速化  SEO対策/SEM
SEO対策/SEM  Webサイト高速化
Webサイト高速化  SEO対策/SEM
SEO対策/SEM  SEO対策/SEM
SEO対策/SEM  Webサイト高速化
Webサイト高速化  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  Webサイト高速化
Webサイト高速化  WordPressカスタマイズ
WordPressカスタマイズ  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Webサイト高速化
Webサイト高速化  Webデザイン
Webデザイン  WordPressカスタマイズ
WordPressカスタマイズ  SNS対策/SMO/RSS
SNS対策/SMO/RSS  Googleアナリティクス使い方
Googleアナリティクス使い方  Webデザイン
Webデザイン  WordPressカスタマイズ
WordPressカスタマイズ  WordPressカスタマイズ
WordPressカスタマイズ  WordPressテーマ作成
WordPressテーマ作成  SEO対策/SEM
SEO対策/SEM  Webデザイン
Webデザイン